CodeWrite ❤ Ghost blogs
Today is another big day for CodeWrite! The new v1.0.4 brings a few very important features to make your code-blogging journey even better!
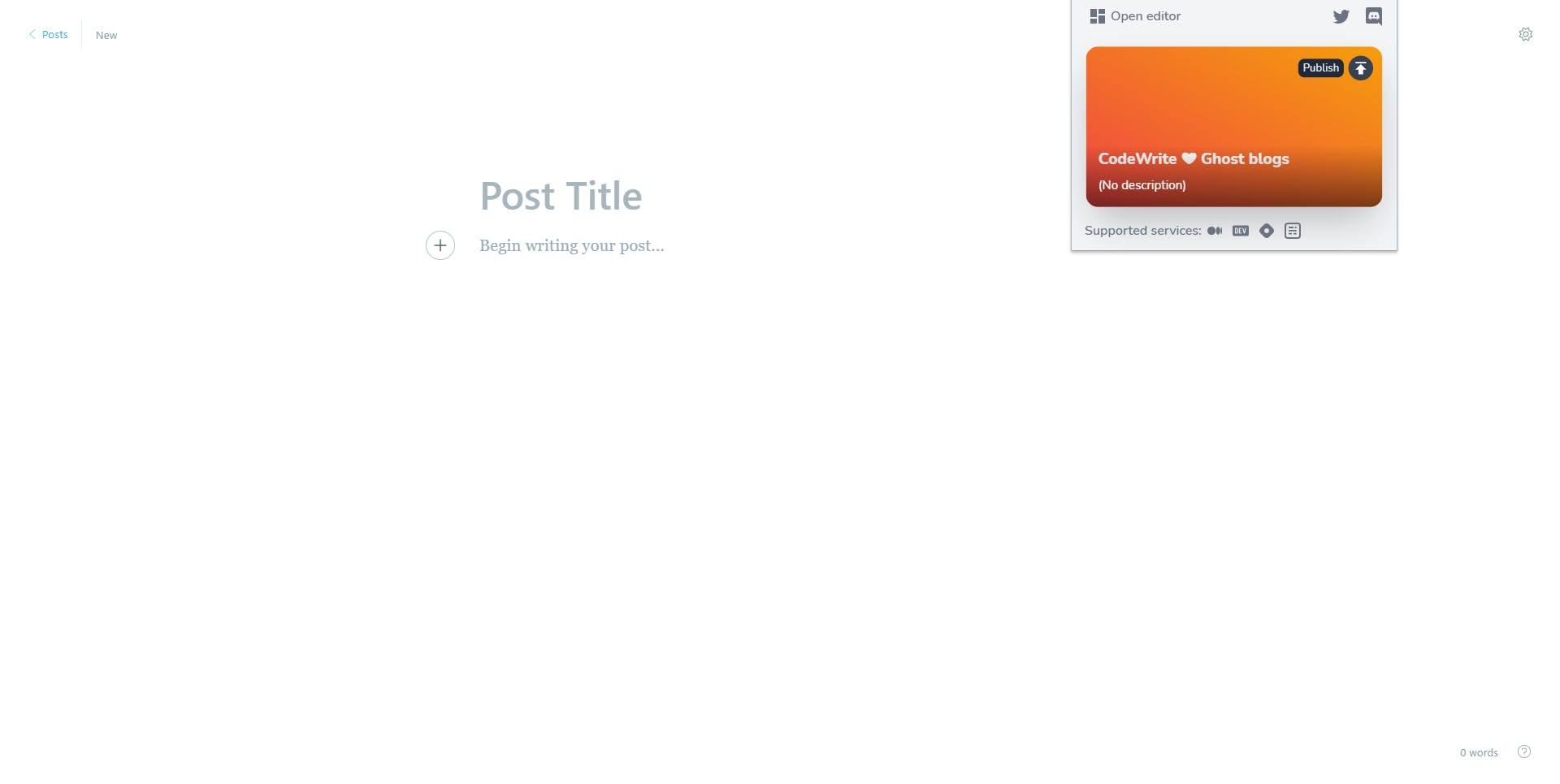
One-click publishing for Ghost blogs 🎉
The stand-out feature of CodeWrite - one-click publishing - has been available for Dev.to, Hashnode, and Medium from the very beginning. However, now that this list expands, we welcome all Ghost blogs to the party!
 Ghost blog is the first of its kind to be supported on CodeWrite - a blogging platform that’s primarily self-hosted. For me personally, supporting it was crucial, as Ghost is powering my personal blog, and with that done, my productivity has received another significant boost!
Ghost blog is the first of its kind to be supported on CodeWrite - a blogging platform that’s primarily self-hosted. For me personally, supporting it was crucial, as Ghost is powering my personal blog, and with that done, my productivity has received another significant boost!
Because of Ghost's nature, it was hard to determine whether there are any cross-posting issues for CodeWrite to handle. Ultimately, I’ve decided to leave all that stuff to Ghost bloggers, as the editor itself handles all CodeWrite-supported formatting well - even nested list when used with Markdown blocks!
As this support is quite fresh, there might still be some issues, but rest assured, they’ll all be dealt with eventually! If you notice any, let me know through our Discord server!
CodeSandbox embeds
Support for new editor features in CodeWrite is taken very seriously. After all, they must all be possible to handle in one way or another when using the “one-click publishing” feature.
CodeSandbox is widely supported across a multitude of blogging platforms, and supporting it was a logical move.
Now you can simply pick the CodeSandbox embed from the menu, drop in the sandbox URL right from the search bar, sandbox ID, or special embed URL, and CodeWrite will gracefully handle them all!
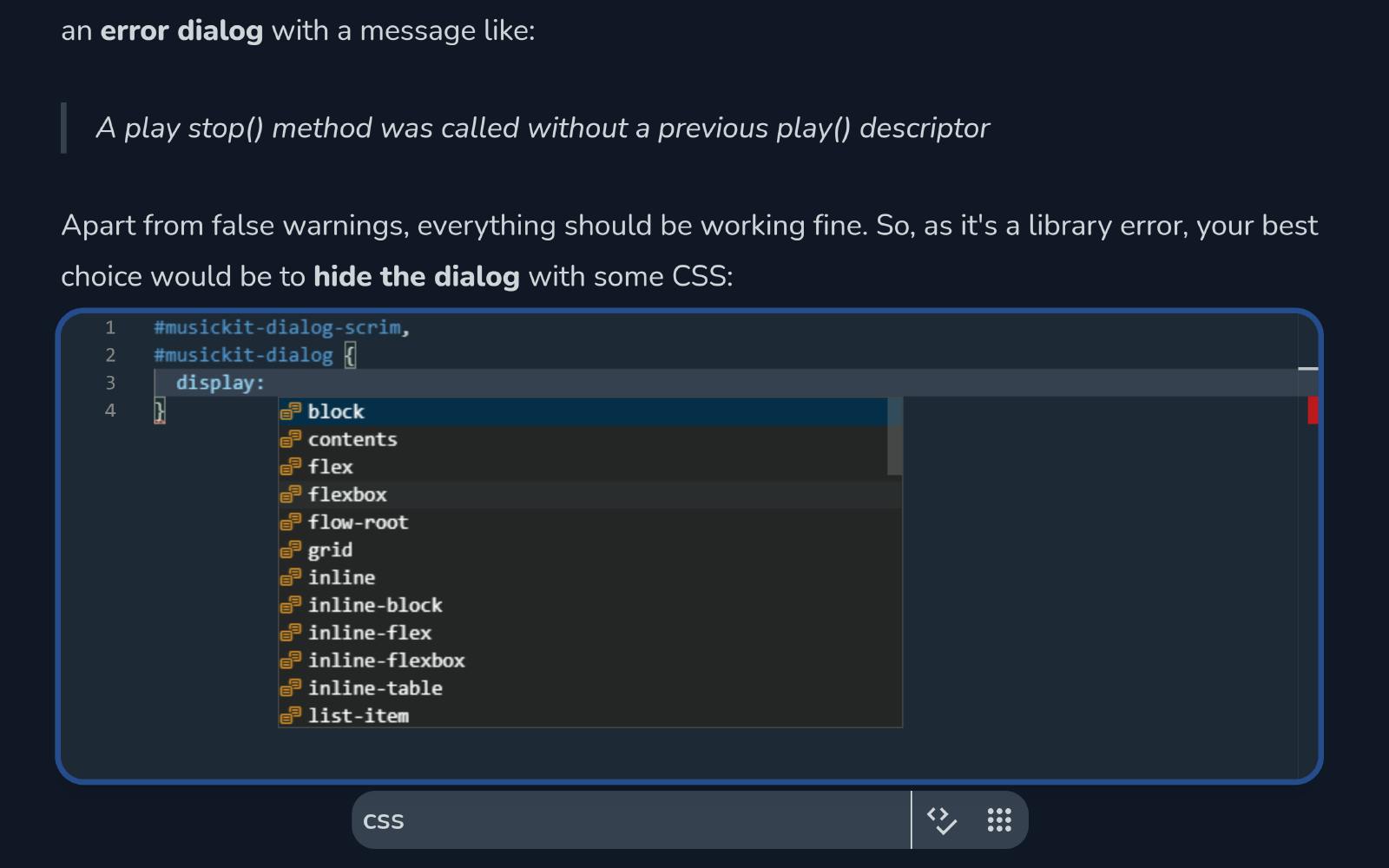
Image captions on Dev.to
Image captions, unlike alt attributes, aren’t widely supported. Thus, in CodeWrite, when image caption is possible, we set it to the alt attribute value, which I consider to be a good default.
However, I didn’t know that image captions were “secretly” supported on Dev.to - a fact that was pointed out to me on the CodeWrite Discord server. The more I know.
With that said, if you’re reading this on Dev.to, enjoy the example:

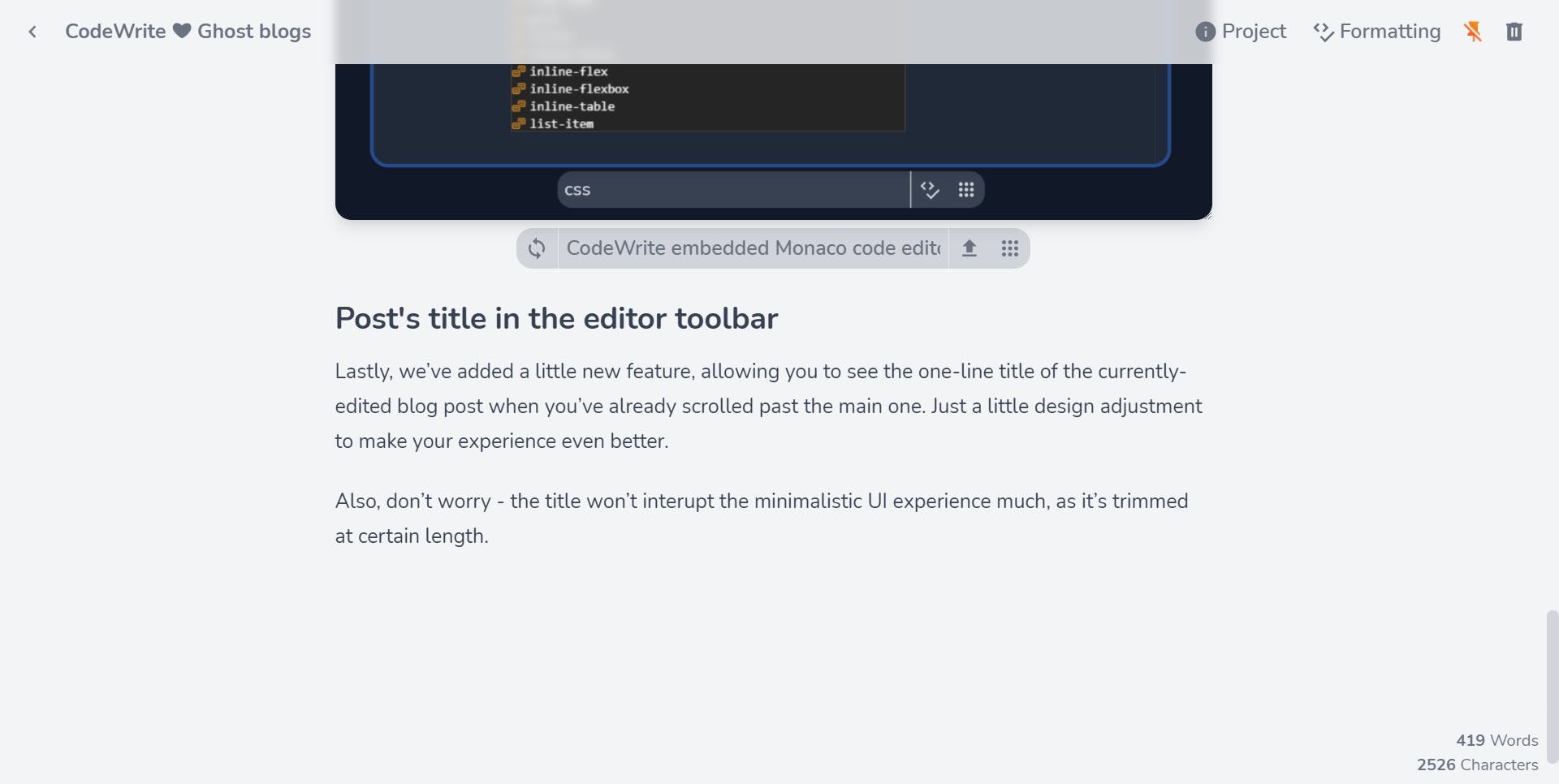
Post's title in the editor toolbar
Lastly, we’ve added a little new feature, allowing you to see the one-line title of the currently-edited blog post when you’ve already scrolled past the main one. Just a little design adjustment to make your experience even better.
Also, don’t worry - the title won’t interrupt the minimalistic UI experience much, as it’s trimmed at a certain length.

Other fixes
Naturally, there are also some smaller fixes, performance improvements, and bug kills, but nothing really noteworthy.
Now, keep in mind that it’s just a small bump - from v1.0.3 to v1.0.4. Imagine what’s coming with future v1.1.0! Can’t wait to share that!
In the short term, CodeWrite’s main focus will be nailing out the UI, UX, and overall editing experience. We plan to support “one-click” publishing for more platforms, but this also means that the CodeWrite editor will have to match or exceed their functionalities!
So, there’s definitely a lot more coming, and I hope you’ll join us on this journey! CodeWrite is free for up to 1 project with 6K characters for you to play with medium-size blog posts, and paid plans start from only $3/month.
Also, for more updates, follow CodeWrite on Twitter and join our Discord for more in-depth discussions.
Thanks for checking in, and happy code-writing!