A vast amount of technical content — technical blogs, product docs, and others — lives inside Git repos — and for a good reason. Aside from Git’s version control, platforms like GitHub provide tons of integrations and additional features, to easily host and automate various workflows. That’s especially important for efficient content delivery for blogs, or for docs to be kept in sync and right beside the documented codebase.
That’s why, while working on Vrite — an open-source technical content platform — I knew a good integration with Git is crucial for many workflows. It’s a must-have feature, that has to be implemented right for technical writers to benefit from it.
So, after weeks of research and development, I’m excited to share with you what I’ve come up with, and how you can use Vrite to edit your GitHub content.

The Various Types of Git Integrations
Naturally, the idea of integrating Git into a Notion-like, modern, collaborative, WYSIWYG editing environment is nothing new. However, not all Git integrations are created equal.
Some Content Management Systems (CMSs) similar in functionality to Vrite are Git-based, meaning they fundamentally rely on Git to work. While that implies great Git integration, it also comes with various limitations.
Vrite leans more towards headless, API-first CMS, storing its content in a database, and making it accessible via API for users to build custom frontends on top of. This means that Git becomes a separate layer that has to be integrated into existing tooling.
CMSs and tools like knowledge bases approach this in various ways. Most commonly I’ve seen a one-way integration, meaning either your Single Source of Truth (SSOT) is a Git repo and every change has to be immediately committed to it or your SSOT is the actual app and you can commit changes in batches, with little to no regard for content or updates that happen in the repo. There seem to also be other solutions, like periodic sync, where a forceful sync happens every once in a while.
To me, all these approaches seemed inferior to what developers have at their disposal in code editors and IDEs — including the ability to commit and pull at any time, resolve merge conflicts when necessary, switch between branches, stage certain changes, etc. I wanted to recreate at least a part of that in Vrite by integrating with various Git providers via their APIs — starting with GitHub.
Vrite Git Sync
So, how does Git sync currently work in Vrite? Let me take you through a quick overview.
Setting Up Sync with GitHub
You can use Vrite via the hosted version (that’s free while in Beta) or self-host it from the open-source repo (though good support for self-hosting is still in the works).

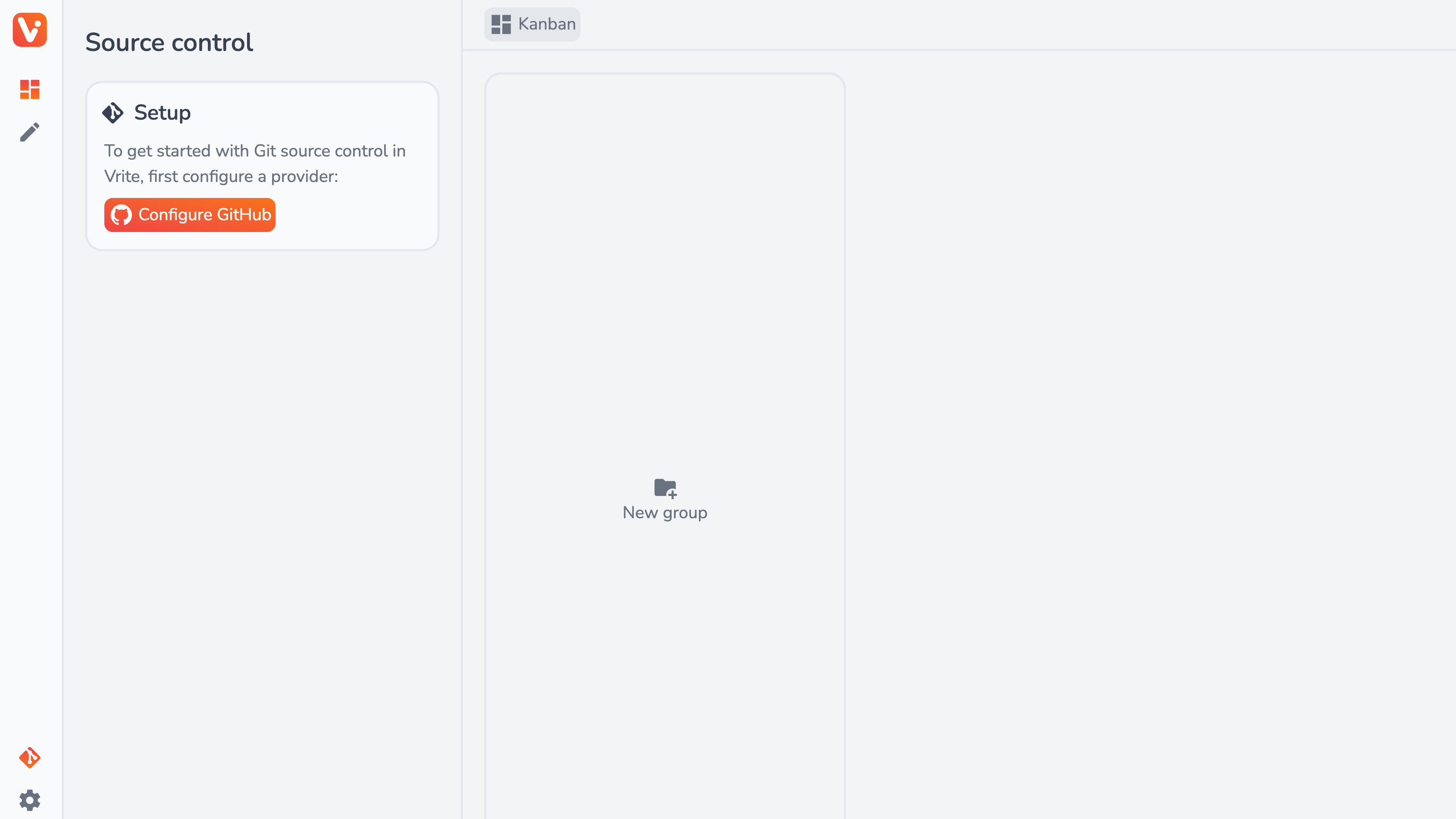
When inside the dashboard, open the Source control side panel.

From here, you’ll have to first select and configure a provider. For now, only GitHub is supported, with other major providers (GitLab, BitBucket, and Gitea) to come later.

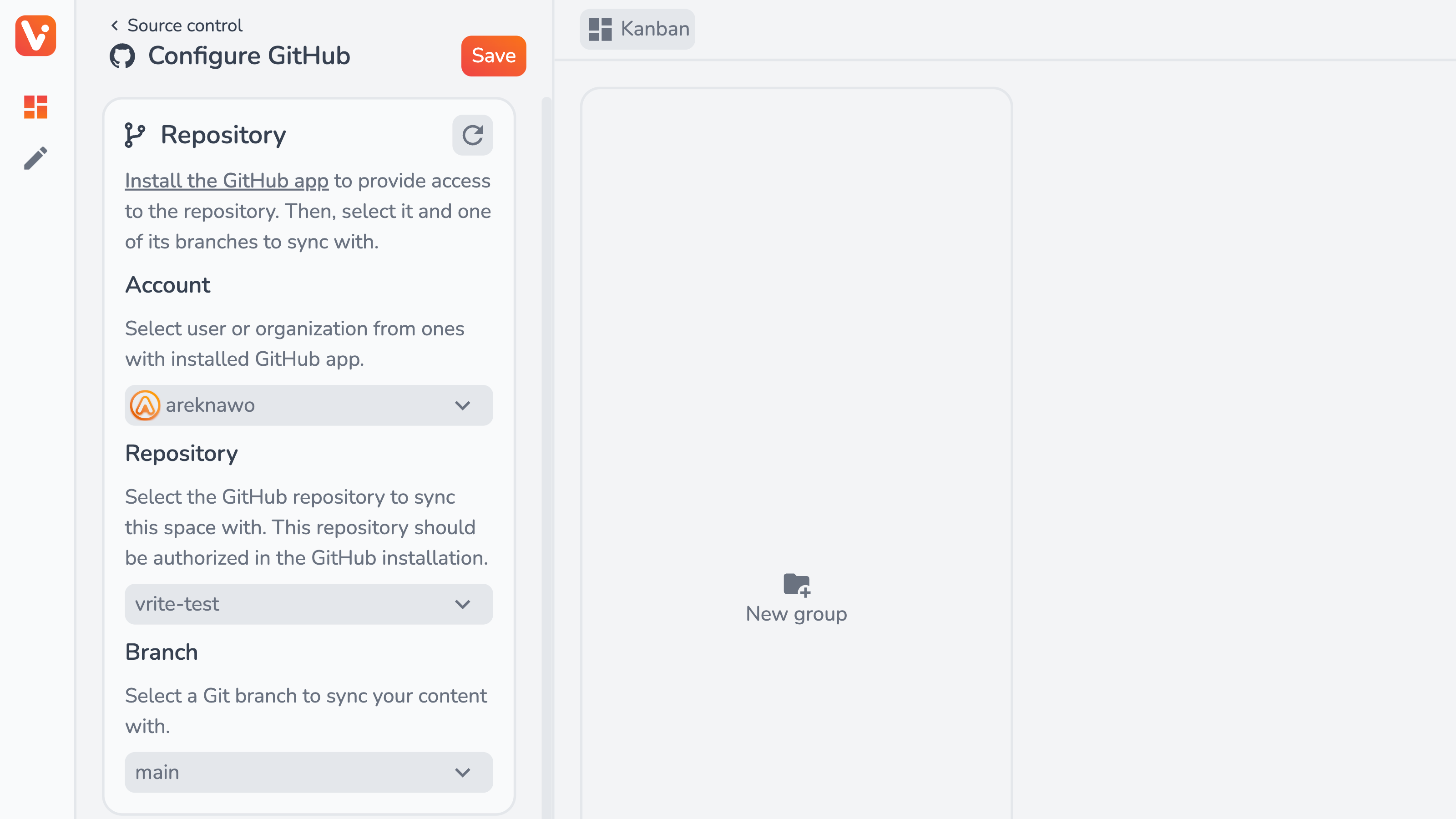
To configure GitHub you’ll first have to select a repo and authorize access to it. To do so, first, authenticate with GitHub, and install the Vrite GitHub app. Only accounts and repos authorized in the GitHub App’s installation will be available for selection.

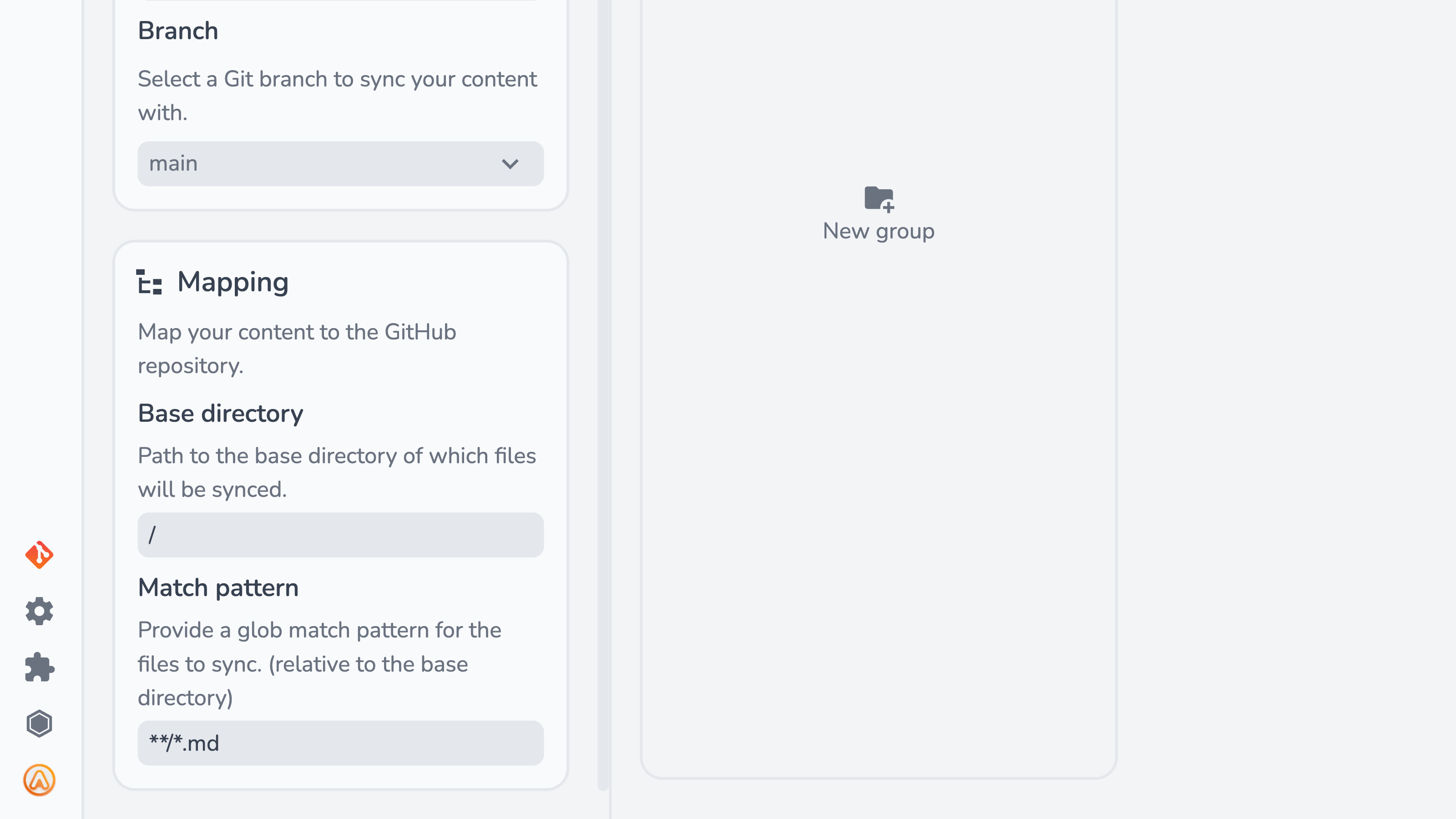
After you’ve selected the repo and branch to sync, you can optionally configure the mapping settings. These dictate how to map the repository’s content to Vrite.
Base directory — indicates which directory to sync with, so you can only sync e.g.
/docsdirectory. It points to the root (/) directory by default.Match pattern — a glob match pattern that, applied relative to the base directory, will only sync files with matched filenames. By default, it matches all
.mdfiles.

Once you configure GitHub provider, and Save the configuration, you’ll have to perform the initial sync. That’s when the existing content from GitHub will be synced into Vrite, creating content groups for all the folders, content pieces for synced files, and indexing it all. Depending on the amount of content you have, this can take a while.
Managing Content In Vrite
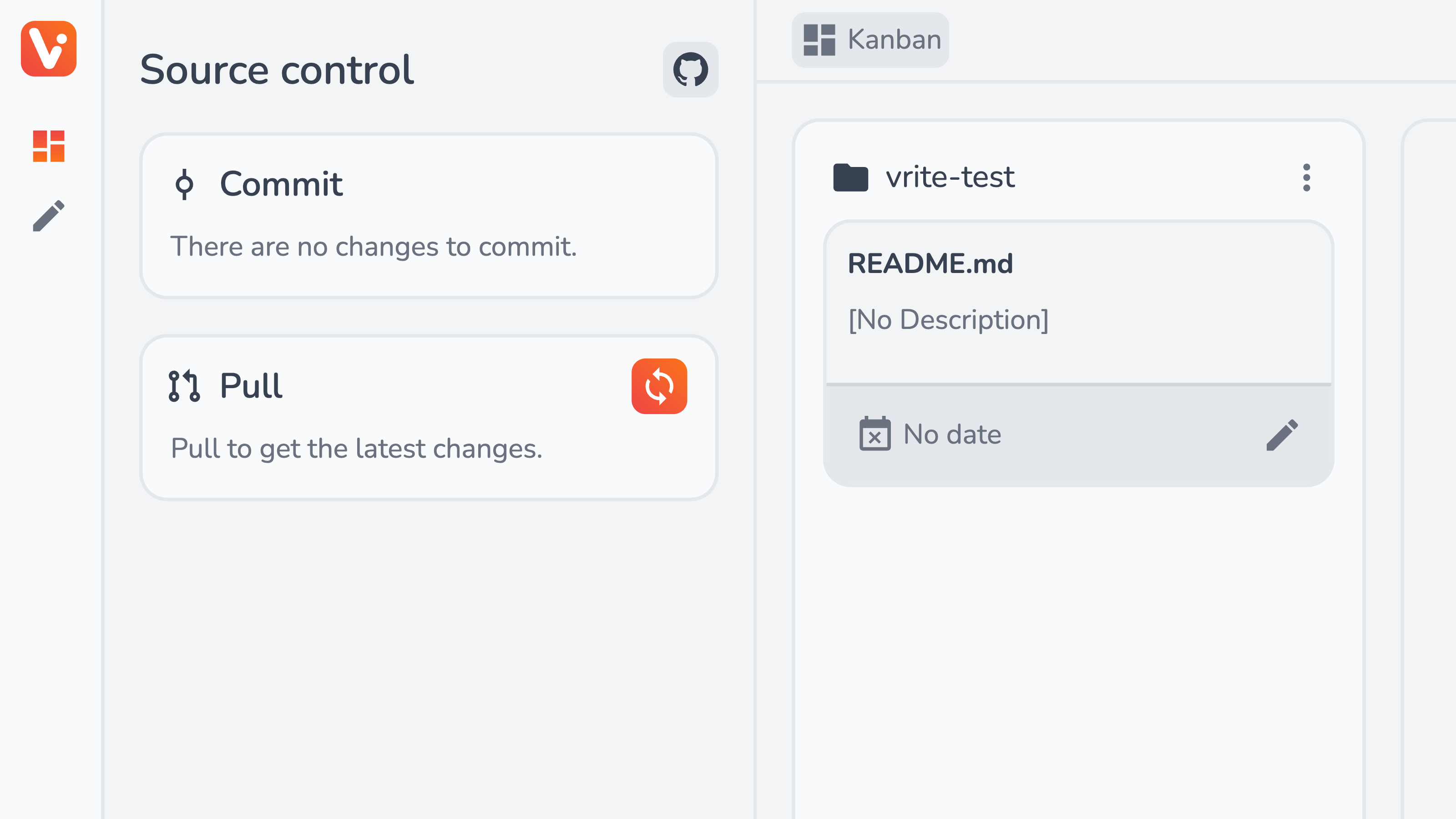
Once the sync is complete, you’ll see a new content group appear, with a name corresponding to your repo.

Now, a word on managing your Git content in Vrite.
In Vrite, your content is organized into content pieces — containing the actual content and related metadata, and content groups — grouping multiple content pieces together. In the Vrite dashboard’s primary view — Kanban — these are displayed as individual draggable columns and cards inside them.
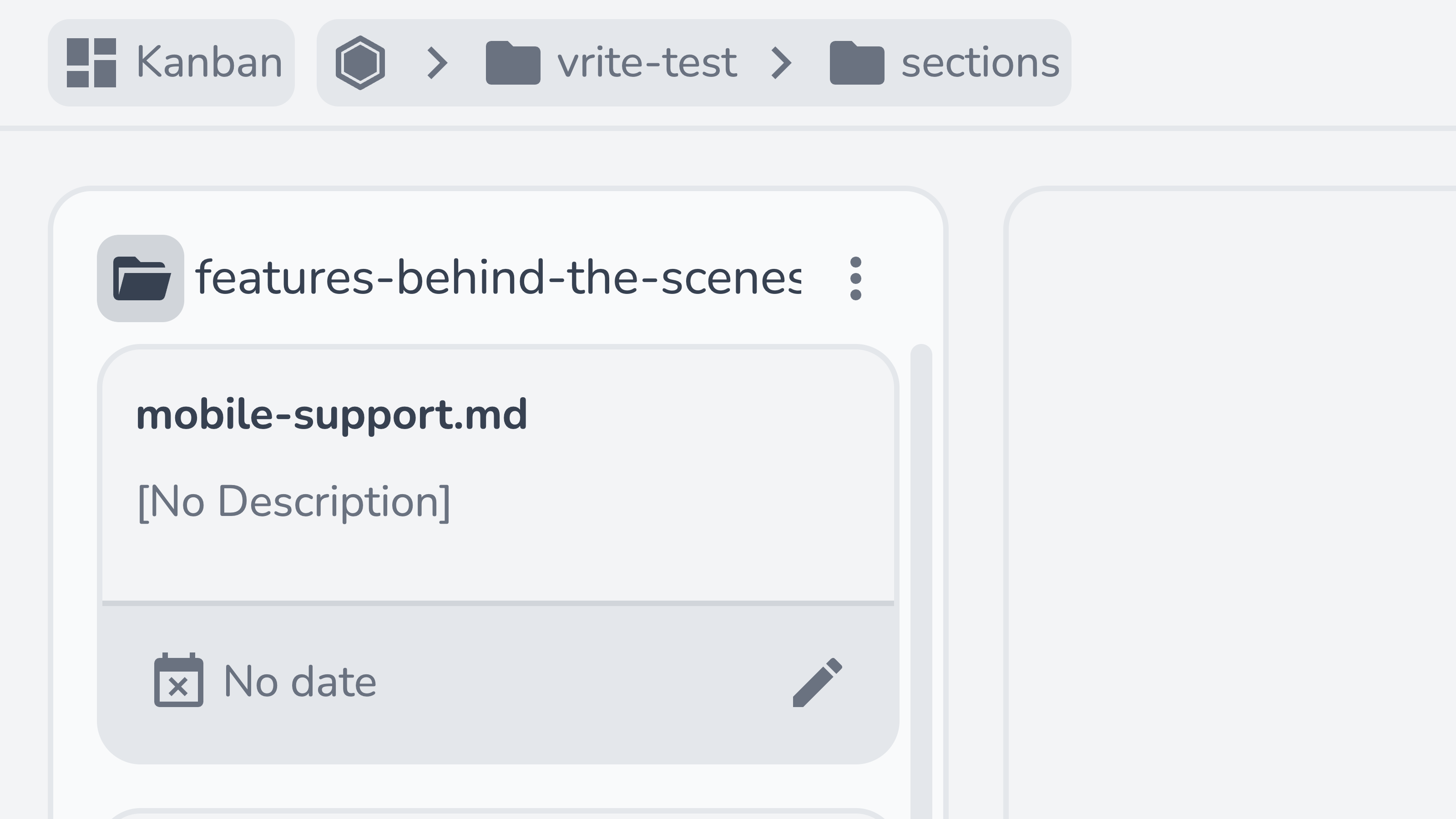
Kanban is great for managing the content production process, but it doesn't necessarily represent the way your Git repo is structured — with nested folders and all. That’s why, to provide a good experience for the new workflow with Git, Vrite now supports nested content groups.
To navigate those, you can use the folder icon, next to the content group’s name. Click it to get inside the content group, and drag it onto the other folder icon to move one group into the other.

The same dragging and clicking mechanism works with the breadcrumb that will appear in the toolbar. Simply click a content group (or the workspace icon) to get back to the certain nesting level, or drag a folder icon from the Kanban onto one part of the breadcrumb to move it.
Why use the folder icon for that? I think it’s a more intuitive way to manage group nesting while dragging entire columns is still reserved for rearranging the kanban.
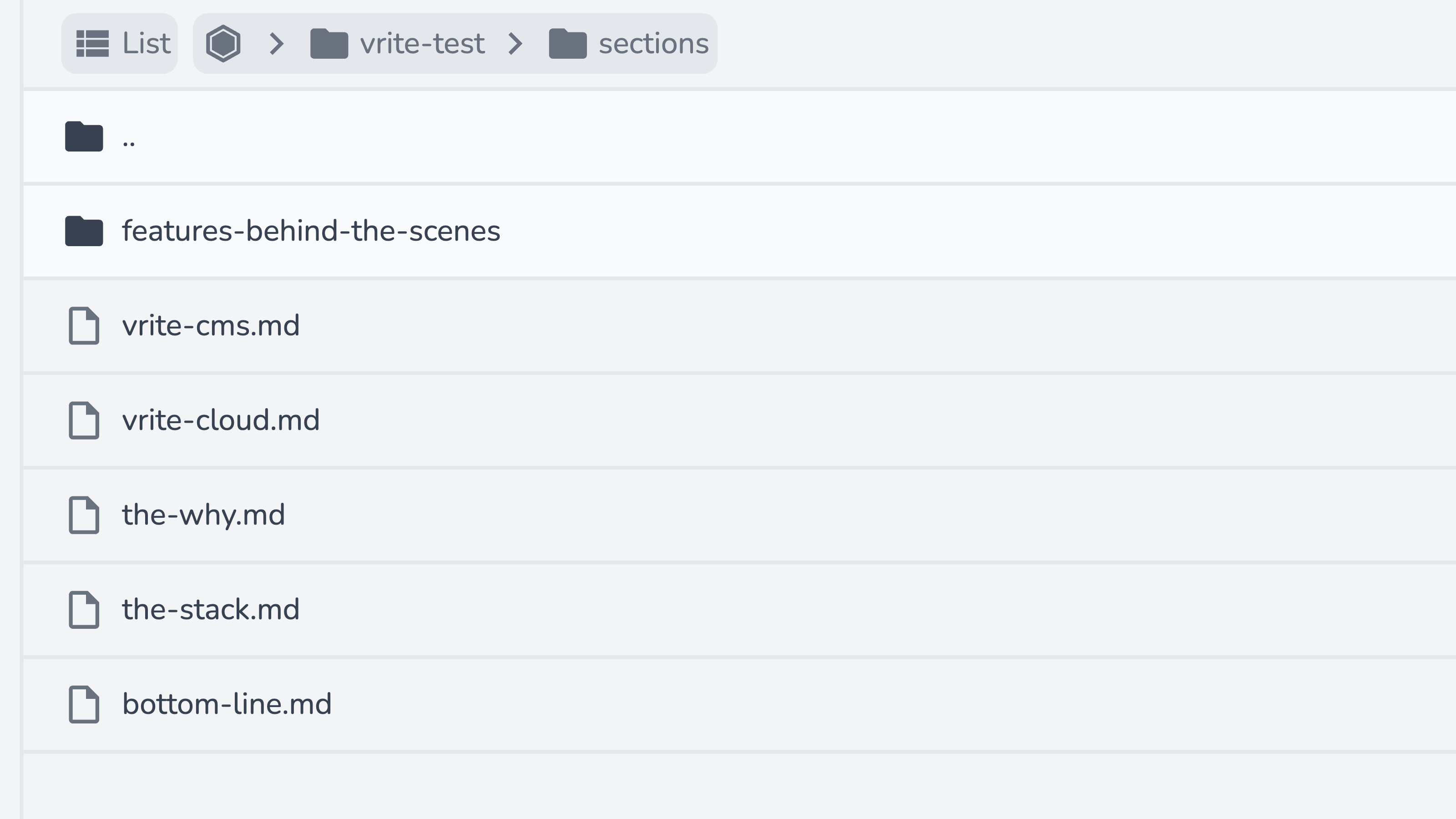
But that’s not all. If you prefer a more folder-like approach to managing your content, you can always switch to the new list view, similar to the one you’ve experienced in GitHub. The same rules apply here, with the additional option to also drag individual content pieces onto the groups’ folder icons to move them. This feature is to-be-added in the Kanban view.

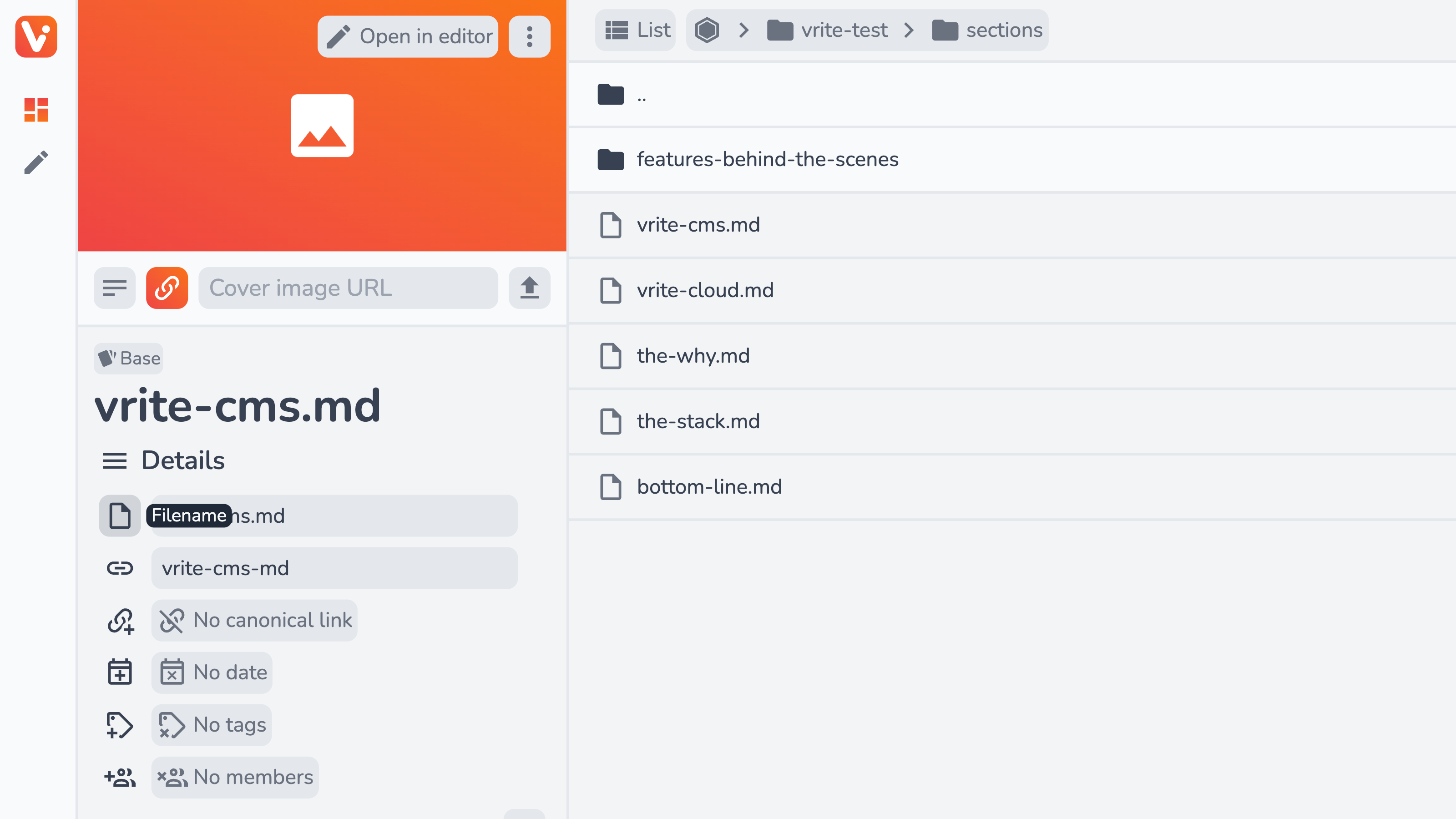
One more thing to note is in regard to filename mapping. Vrite supports various metadata for content pieces, including title and slug, but these didn’t seem appropriate to use for filename mapping. What if you want to use the title for something meaningful, or the slug for publishing on your blog, docs, etc.? That’s why Vrite added a new metadata field called Filename, which is specifically meant to aid in use cases like Git integration, assigning a meta filename to your piece.

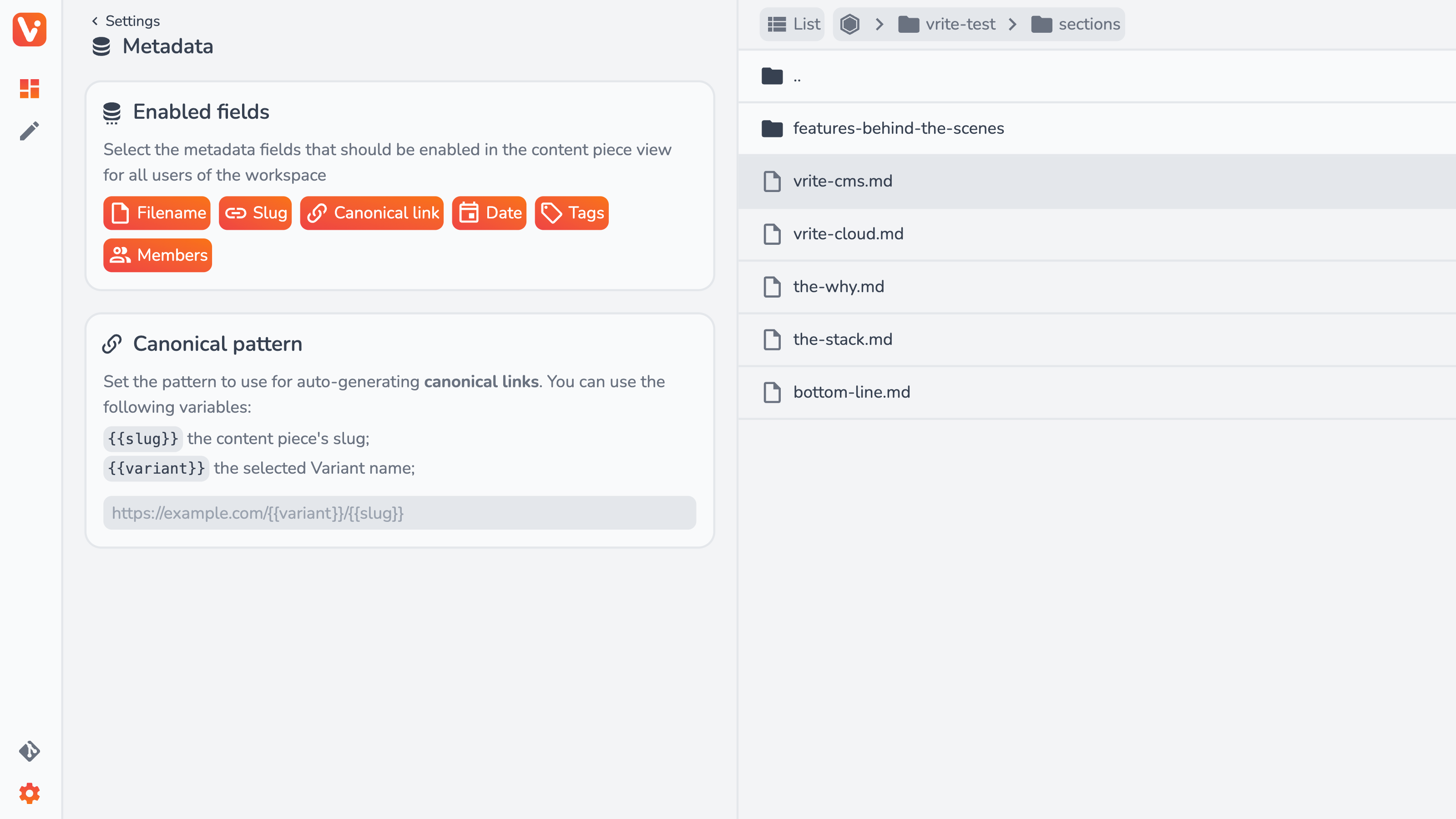
However, with the increased number of metadata fields, I’ve decided to keep some (including filename) disabled by default, to allow you to better focus on the metadata that matters to you. So, if you use Git, you’ll likely want to go to the Settings → Metadata section and enable the fields that matter to you.

Pull, Commit & Resolve Changes
Knowing how to manage content in Vrite, let’s go back to the Source control panel and see how to sync your edits with Git.
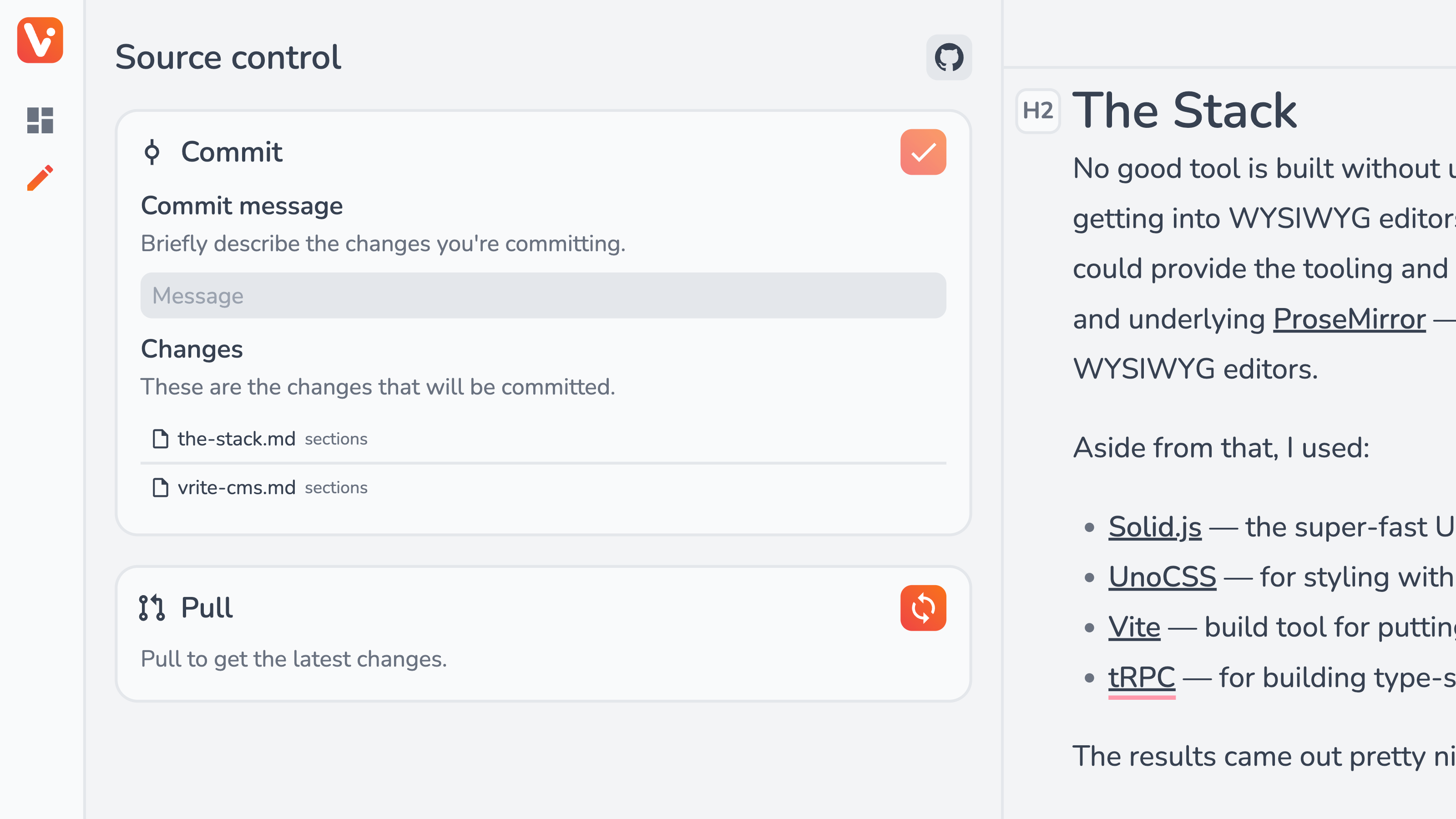
First — commits. Go to the editor and edit a piece or two. You should see the changed files reflected in the Changes section shortly after. In case you want to commit the changes, simply provide a Commit message and commit.

The commit should show up in the repo as verified and authored by vrite-io[bot]. I decided against attributing changes to individual users, as Vrite enables you to add team members and collaborate on the content in real time, making it difficult to differentiate who actually made the change.
Now, when you try to commit after a change has been done to the repo from outside your Vrite account, you’ll receive a “Pull required before committing changes” error notification. To resolve this, you’ll have to first pull the latest changes.
To do so, simply use the button in the Pull section. Vrite will fetch all commits made since the last pull (or the initial sync) and sync the content of files changed in those commits. It can be done entirely automatically, or there can be a conflict. In this case, you’ll have to resolve it first, before you can sync the changes.

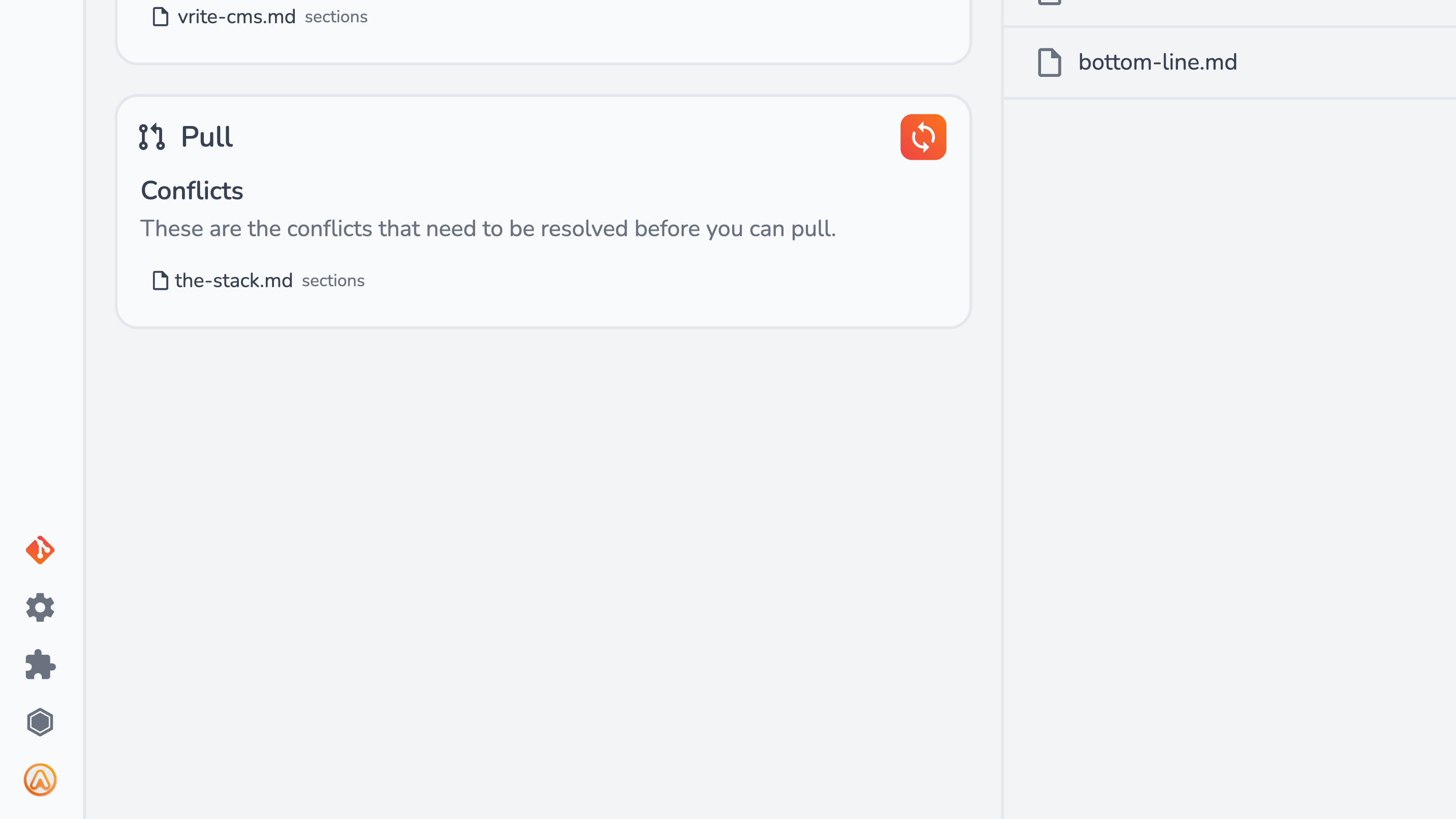
All conflicted files will be listed in the Pull section. Click on one of them to start resolving the conflict.

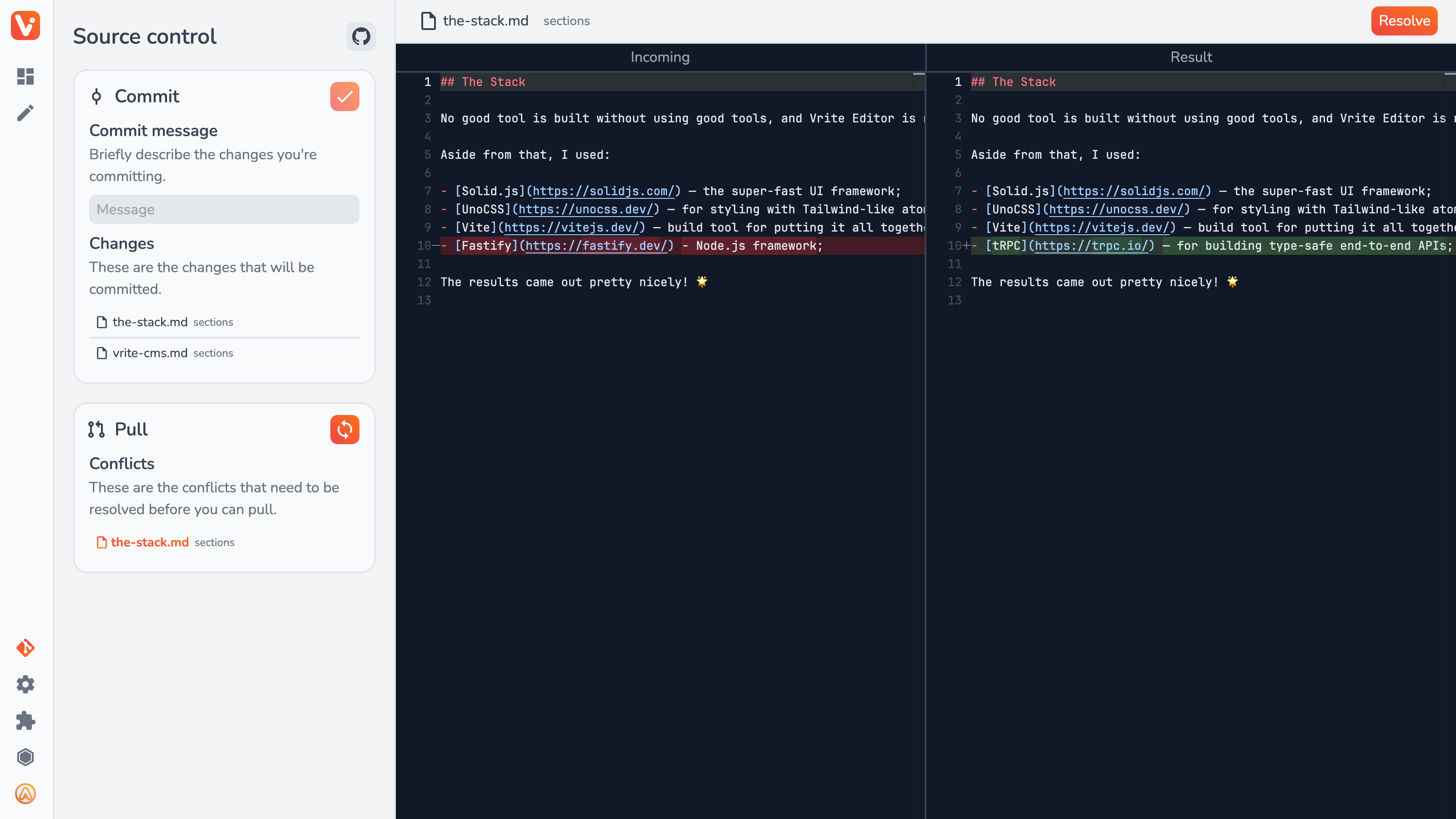
You’ll see a Monaco Editor-powered change editor. The content incoming from the Git repo is on the left, while the current content in Vrite is on the right. You can make changes in the editor on the right - this will ultimately become the result content. Once you’re done, click Resolve. If there are no other conflicts, you should now be able to pull the latest changes.
Future Improvements
With that, you now know pretty much all there is to know about GitHub sync in Vrite. It’s quite simple and still not as feature-rich as you can find in code editors or IDEs, but it gets the job done, better than quite a few other CMS and knowledge-base tools.
That said, there’s definitely room to improve. I’d like Vrite to be the “go-to” editor/CMS for blogs and docs, and this necessitates some additional features. In the short term, I’m looking to add:
Custom remote transformers — to allow developers to provide custom functions for processing content in and out of Vrite;
Stage and undo — to better organize the commits from Vrite;
Custom blocks — to extend the content that can be synced with and edited in Vrite, to support more use cases, like complex, custom docs;
In the long-term:
Support for other providers;
Easy switching between branches;
Custom WYSIWYG editor for conflict resolution;
Access to your Git version history right from Vrite;
Bottom Line
Syncing the content from GitHub with Vrite allows you to have a great WYSIWYG editing experience for your technical content, while still having access to all the features of Git and GitHub. In addition to that, you get to benefit from all the features of Vrite, like easy content management, powerful API with Webhooks, and… an AI search, though that’s a story for another day.
In case you’re interested in Vrite, leave a 🌟 on GitHub, as well as any feature requests or issues you may have, to support the project. ❤️
