So, I’ve just unveiled CodeWrite - a versatile writing tool designed specifically for technical, programming-related blogging. It starts at 3$/month but has an included “demo mode,” so you can give it a try for free.
In this post, however, I’d like to take some time to deeply outline how CodeWrite can help you bring your blogging game to the next level, thanks to all its features. Let’s dive in!
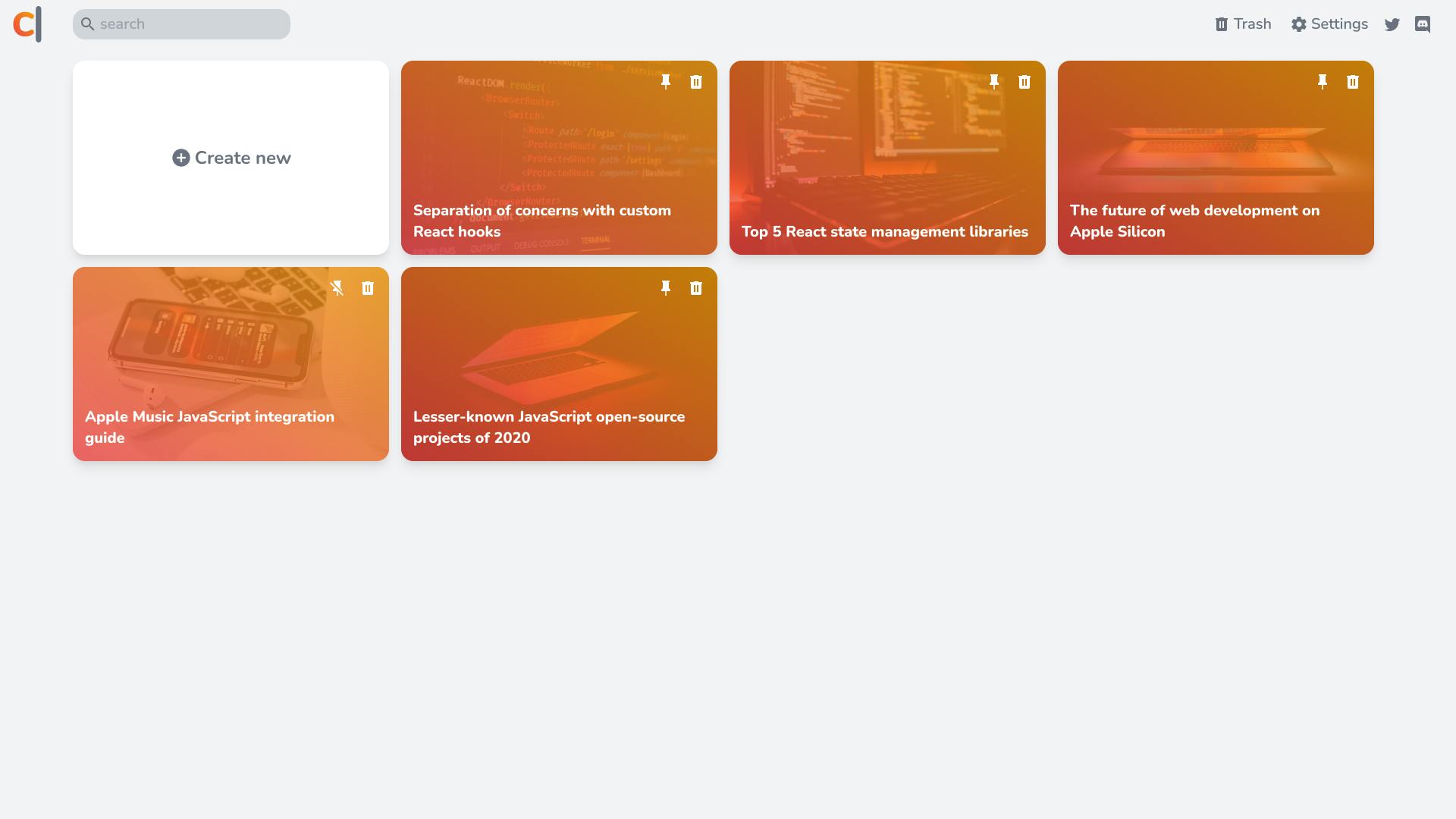
Dashboard
 The dashboard is an opening page of CodeWrite. Here, you’ll see all your posts in a grid, be able to search through them (by title, tag, or description), clean the trash (so you think twice before removing your post), and adjust settings, so that CodeWrite looks the way you want it to! There’s even a dark mode included if you’re into that!
The dashboard is an opening page of CodeWrite. Here, you’ll see all your posts in a grid, be able to search through them (by title, tag, or description), clean the trash (so you think twice before removing your post), and adjust settings, so that CodeWrite looks the way you want it to! There’s even a dark mode included if you’re into that!

Editor
When you click any post in the dashboard, you’ll be taken to the editor. This is where the majority of your work will take place.
The editor was designed from the ground up to integrate well with multiple tools and techniques used by technical bloggers.
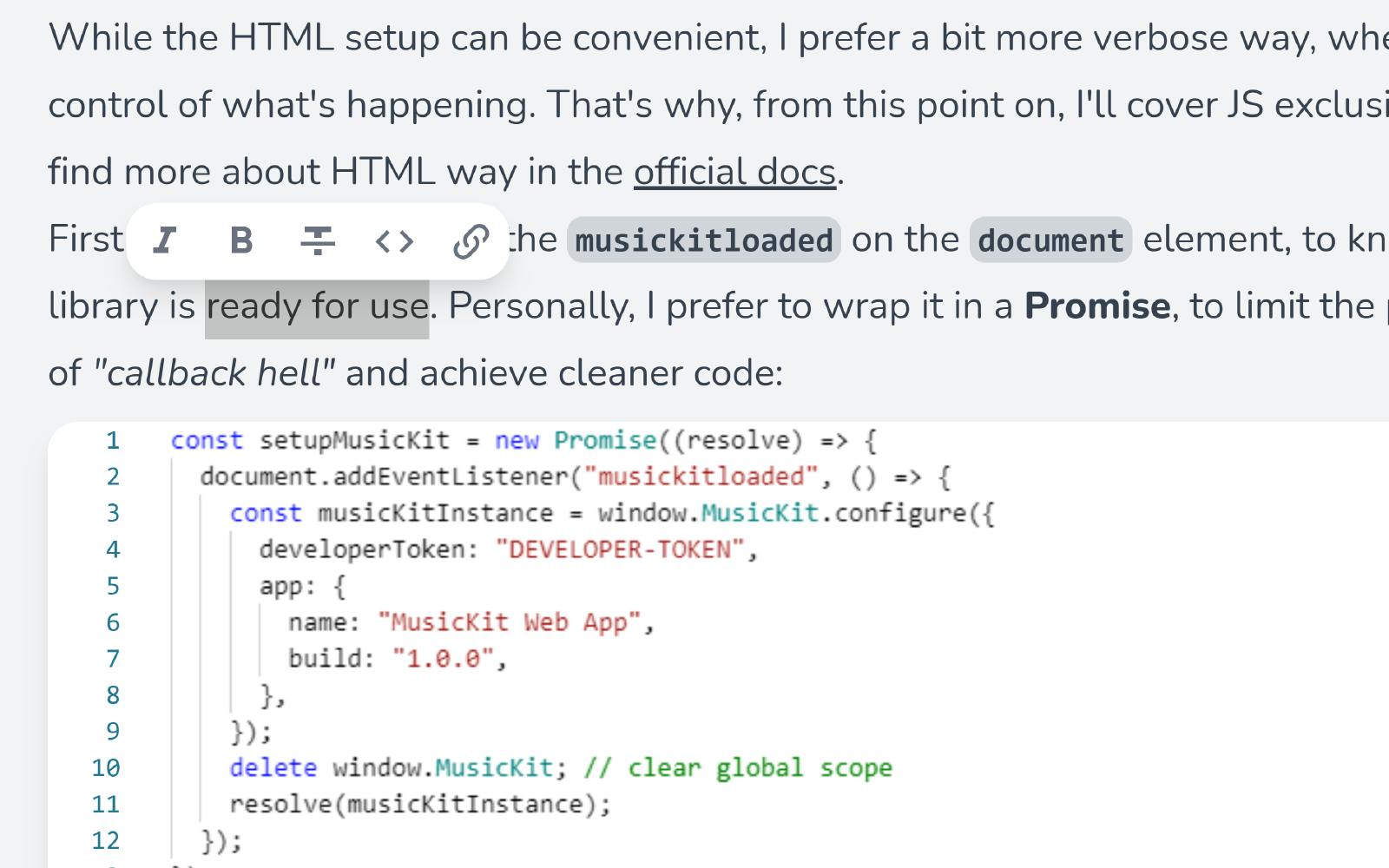
Input
Starting from the input methods - there are plenty! All built into a beautifully-designed UI. Keyboard shortcuts, Markdown shortcuts, floating formatting toolbar, block input menu - all that and more is at your service!

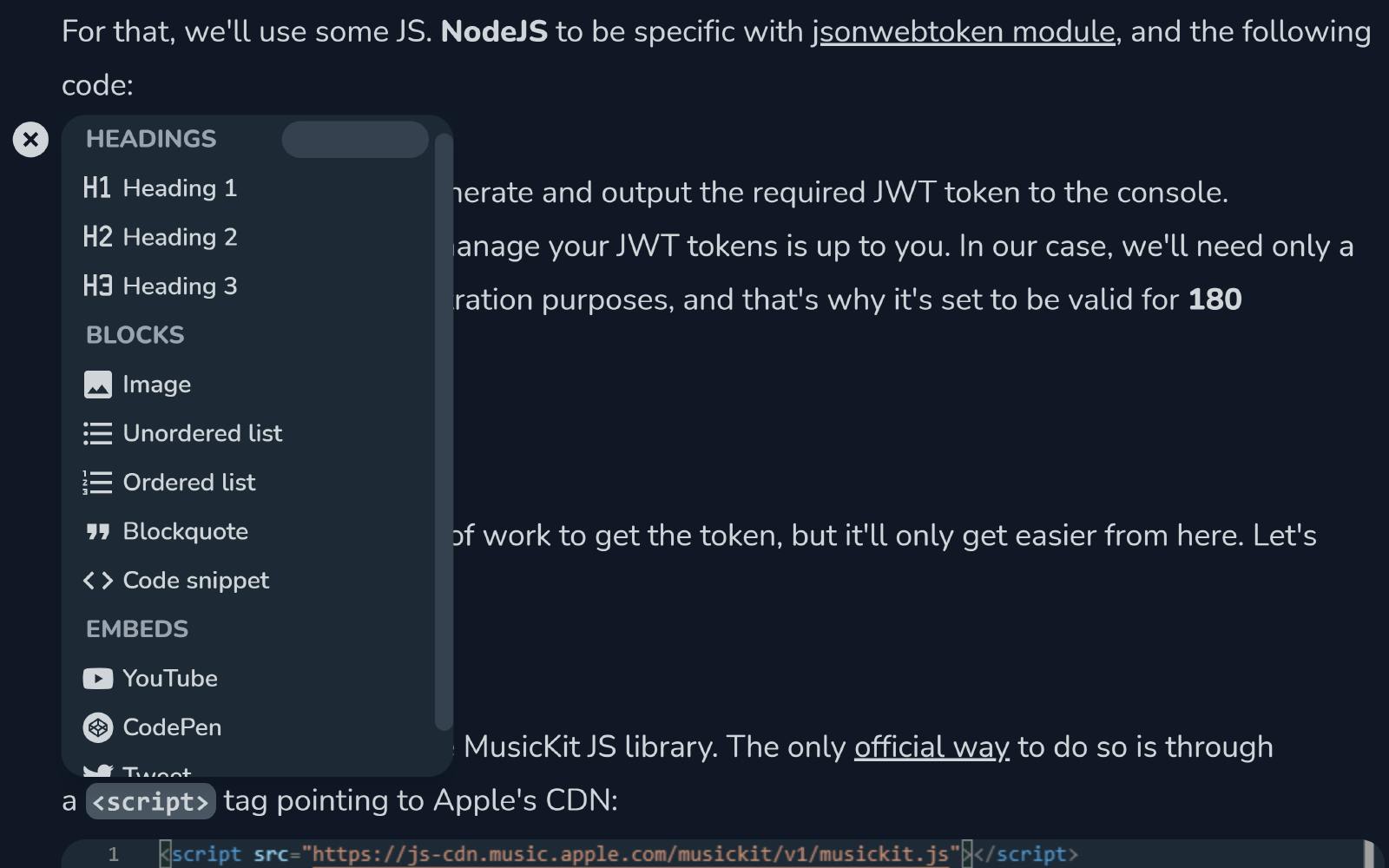
Block menu
But that’s only the tip of the iceberg!
CodeWrite editor is not a block-based one i.e., all content is considered a single piece. This allows CodeWrite to integrate beautifully with grammar-checking tools like Grammarly - something that cannot be taken for granted!
With that said, CodeWrite manages to use some benefits of block editors without the mentioned drawback! This means that there’s a whole “block menu” from where you can pick (and even search for) blocks that form your content and drag&drop them around the editor!

Images and embeds
Among multiple blocks, there are a few worth mentioning - like image and embed blocks.
Images are a no-brainer. You can drag & drop them like anything else and “upload” them or reference them by URL. However, it’s that much nicer than other editors that CodeWrite will handle resizing them or fetching from URLs when publishing to platforms that don’t take large images or that don’t allow URL referencing.
As for embeds, they can also be dragged around but also interacted with when double-clicked! That’s quite useful when working with interactive playgrounds embeds like CodePen!
Code snippets
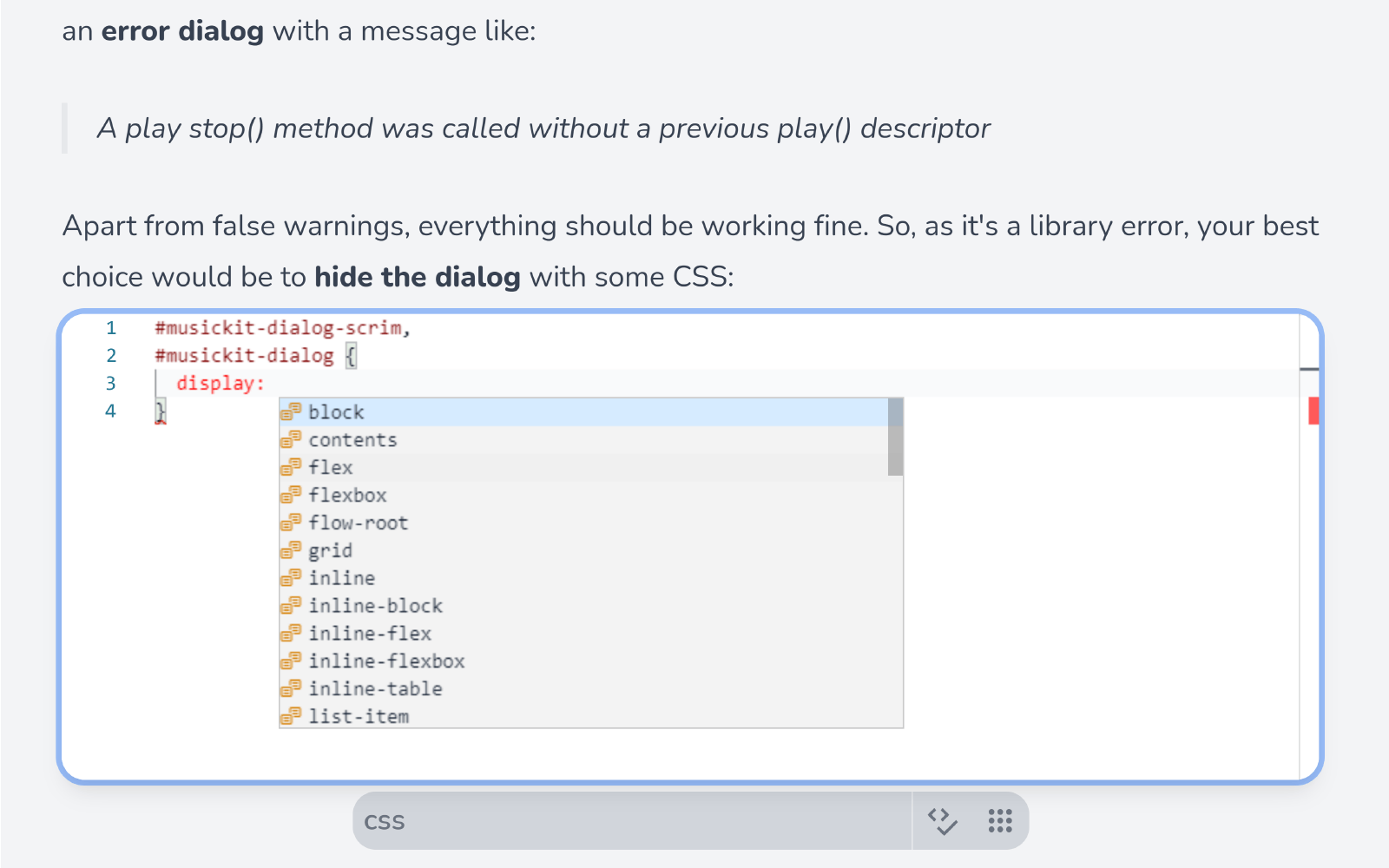
However, the start of the show in CodeWrite editor is definitely its code snippet editor.
Unlike most rich content editors, CodeWrite treats code snippets as first-class citizens. They aren’t just pre-formatted blobs of text, highlighted or not - no.
In CodeWrite, code snippets get the attention they deserve. All of them are handled by Monaco Editor - the same one that powers VS Code. Robust code highlighting, indentation, and even intellisense (aka autocompletion) for supported languages - right inside your content!
 But wait - there’s more! Remember how you copy-pasted your code snippets just to format them? Well, with CodeWrite’s Prettier integration, you won’t have to do that any longer! Just adjust the formatting settings from the menu, click a button, and it’s done! Beautifully simple!
But wait - there’s more! Remember how you copy-pasted your code snippets just to format them? Well, with CodeWrite’s Prettier integration, you won’t have to do that any longer! Just adjust the formatting settings from the menu, click a button, and it’s done! Beautifully simple!
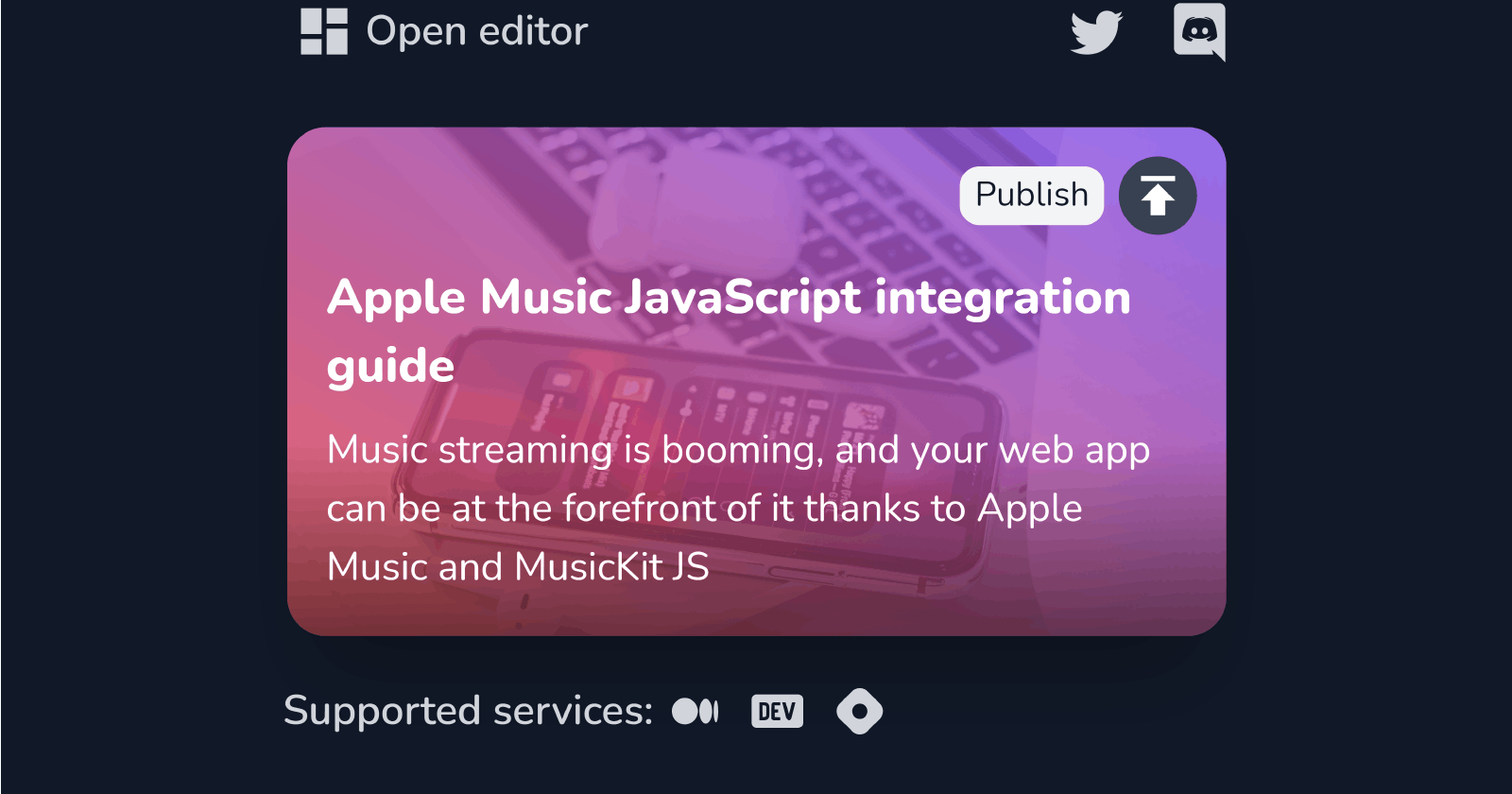
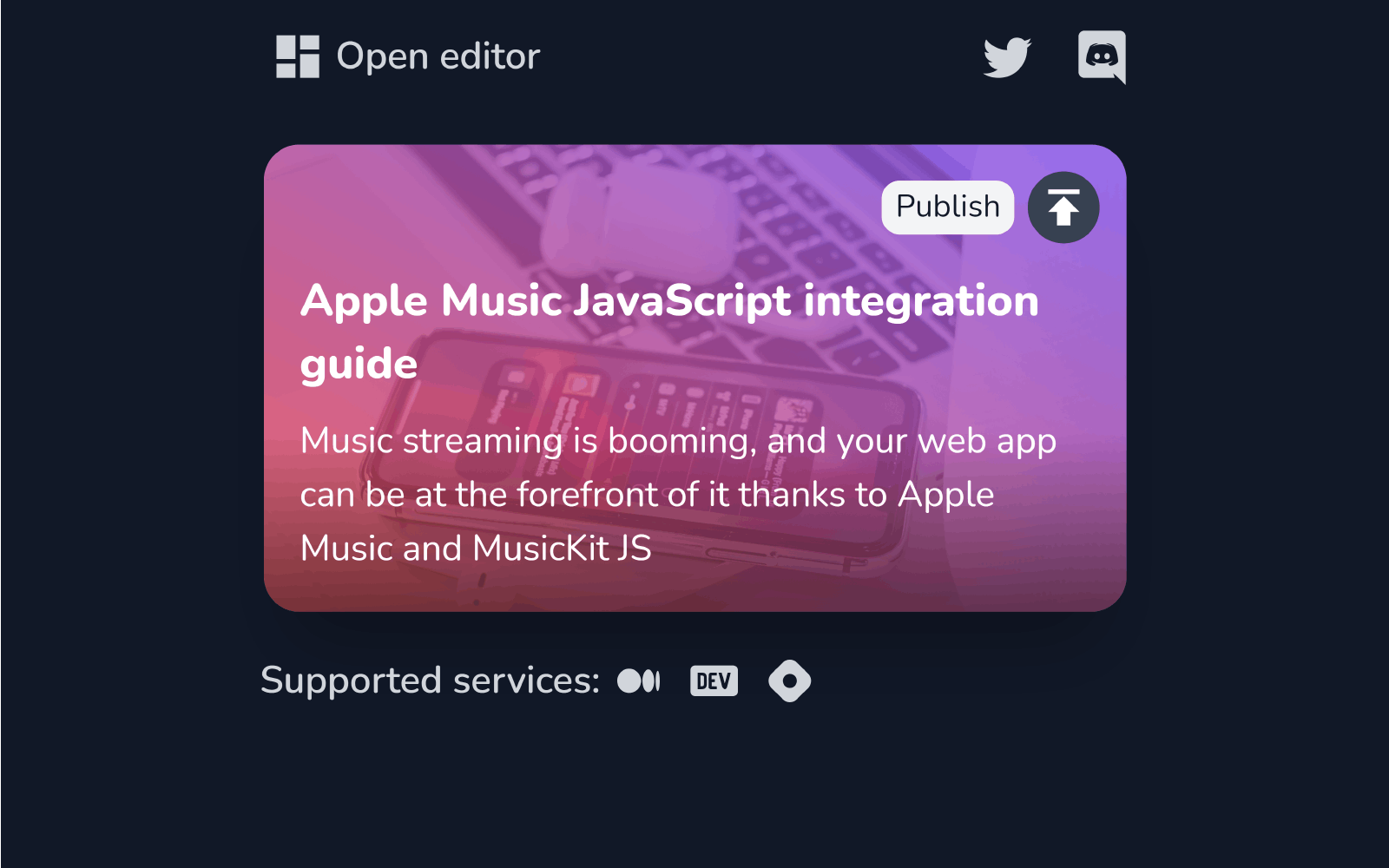
Publishing
When your work is done, it’s time to share it with the rest of the world. Here, CodeWrite can help you as well! Because it’s a browser extension, CodeWrite can do some crazy stuff, like plug-into websites and autofill content, for example.
That’s right, with CodeWrite, you simply pin your post (from within the editor, dashboard, or search), go to the editor of your platform of choice, open pop-up, hit publish, and you’re done!
 That’s a high-level overview of the process. You see, currently, CodeWrite’s “one-click publishing” feature work with Dev.to, Hashnode and Medium. However, there are incompatibilities between those platforms that usually would have to be taken care of by hand. For example, Dev.to supports images with a max resolution of 4096×4096, Hashnode doesn’t support strikethroughs, and Medium rocks it out of the park with no code highlighting or nested lists support to speak of.
That’s a high-level overview of the process. You see, currently, CodeWrite’s “one-click publishing” feature work with Dev.to, Hashnode and Medium. However, there are incompatibilities between those platforms that usually would have to be taken care of by hand. For example, Dev.to supports images with a max resolution of 4096×4096, Hashnode doesn’t support strikethroughs, and Medium rocks it out of the park with no code highlighting or nested lists support to speak of.
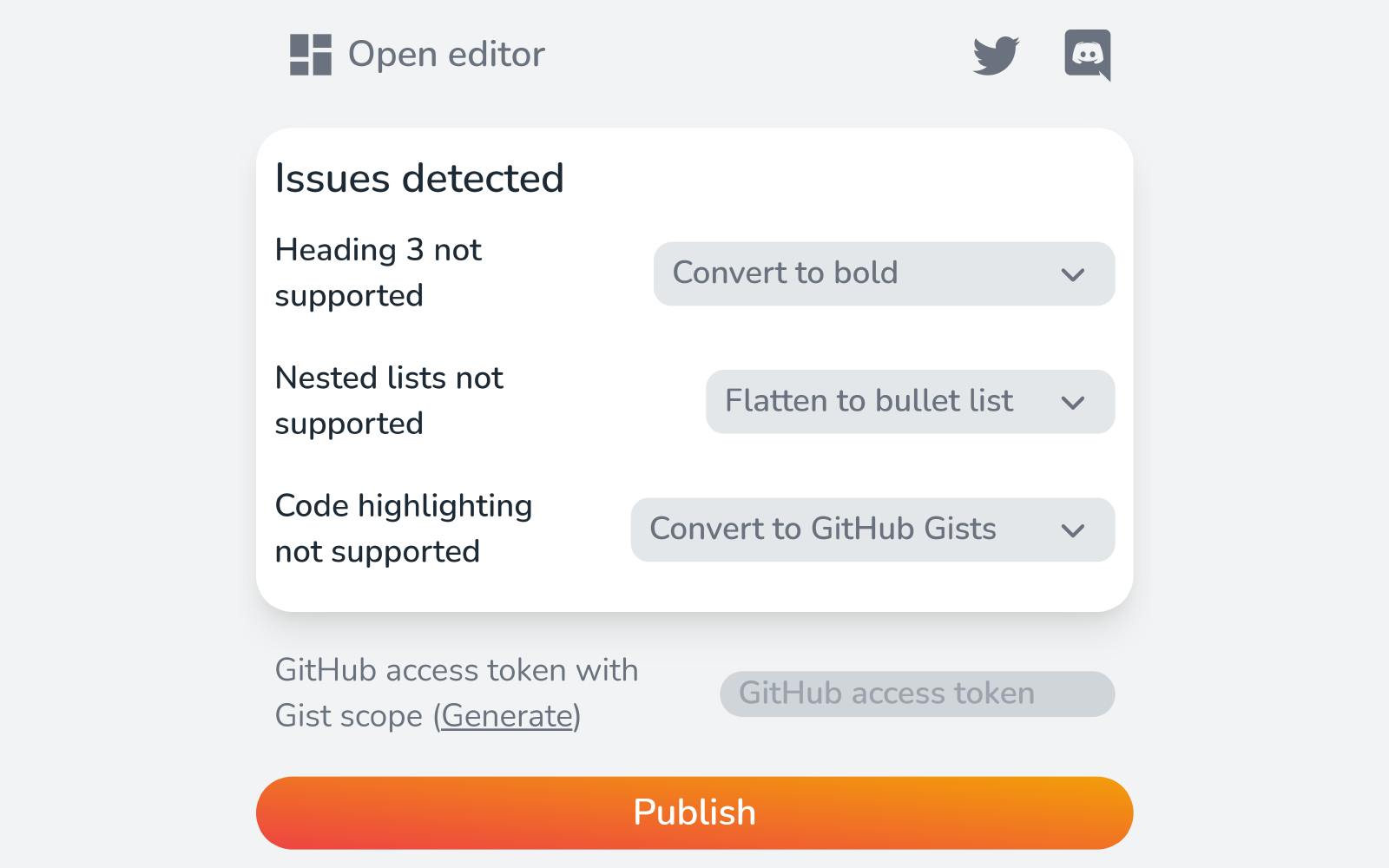
All these issues taken together can be a real pain to handle when cross-publishing your posts. Thankfully, CodeWrite handles them all! Like I’ve said, just click publish, and if any issues are detected, CodeWrite will show a config menu for you to simply select how to handle them! Take a look at an example of that from posting on Medium:
 You can see that CodeWrite gives you options to handle all the existing issues. From the image above, no support for level 3 headings can be fixed by converting them to bold text, nested lists can be flattened and optionally converted to a single type (ordered/bullet), and code snippets - code snippets can be converted to GitHub Gists embeds - all within a few clicks! That’s the magic of CodeWrite!
You can see that CodeWrite gives you options to handle all the existing issues. From the image above, no support for level 3 headings can be fixed by converting them to bold text, nested lists can be flattened and optionally converted to a single type (ordered/bullet), and code snippets - code snippets can be converted to GitHub Gists embeds - all within a few clicks! That’s the magic of CodeWrite!
And when your first-time config is done, CodeWrite will save your decisions so that next time, you can just hit publish and be done with literally everything.
Bottom line
So, this was a general overview of what CodeWrite can do for you. If I managed to get your attention, I encourage you to install CodeWrite and check out all of the mentioned features for yourself!
After playing with it, if you think it’s worth it, consider subscribing to CodeWrite. It’s only 3$/month or 30$/year (2 months free), but even cheaper with the code first100 (20% off lifetime - only 24$/year)
Also be sure to check out CodeWrite’s Twitter page and Discord server if you have any deeper questions. For quick thoughts - leave them below.
Thanks for reading and have a nice day!