It’s been a while since I’ve talked about CodeWrite - a developer-tailored blogging tool and my first product. In this period of time, there have been a few noteworthy changes and quality-of-life improving updates that I feel warrant another look.
CodeWrite’s features
As blogging space is “booming” right now with thousands of new developers seeking opportunities, wanting to share their experience, build communities, and boost their portfolios, there hasn’t been a better time to start your own technical blog.
CodeWrite was designed with exactly this purpose in mind - to be the best technical blogging tool and give its users a “competitive edge”.
It achieves that through focusing on 2 things - the blogging experience and cross-posting.
Blogging experience
CodeWrite takes inspiration from the best in the business, like Notion or Ghost, and builds on top of that.
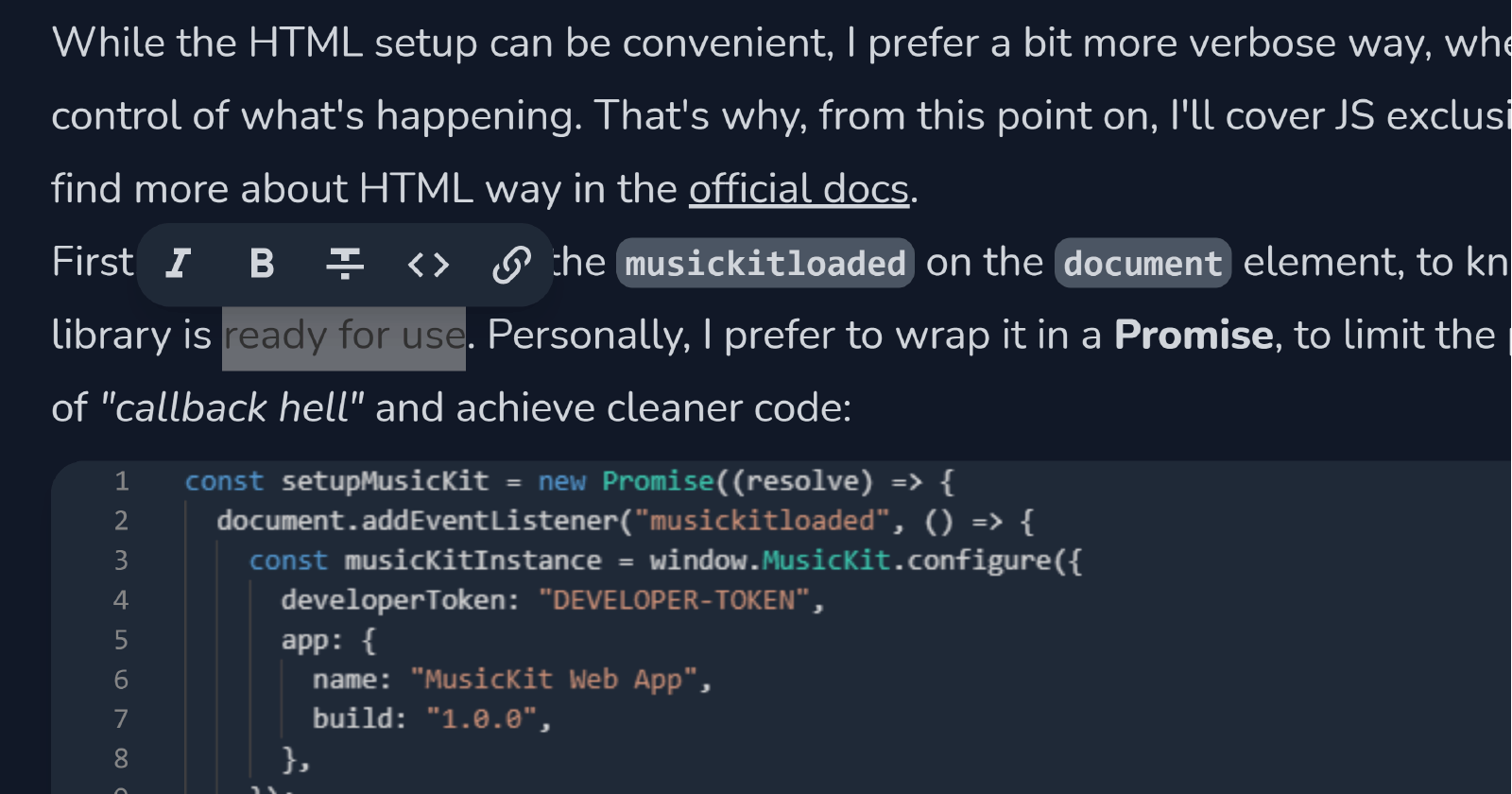
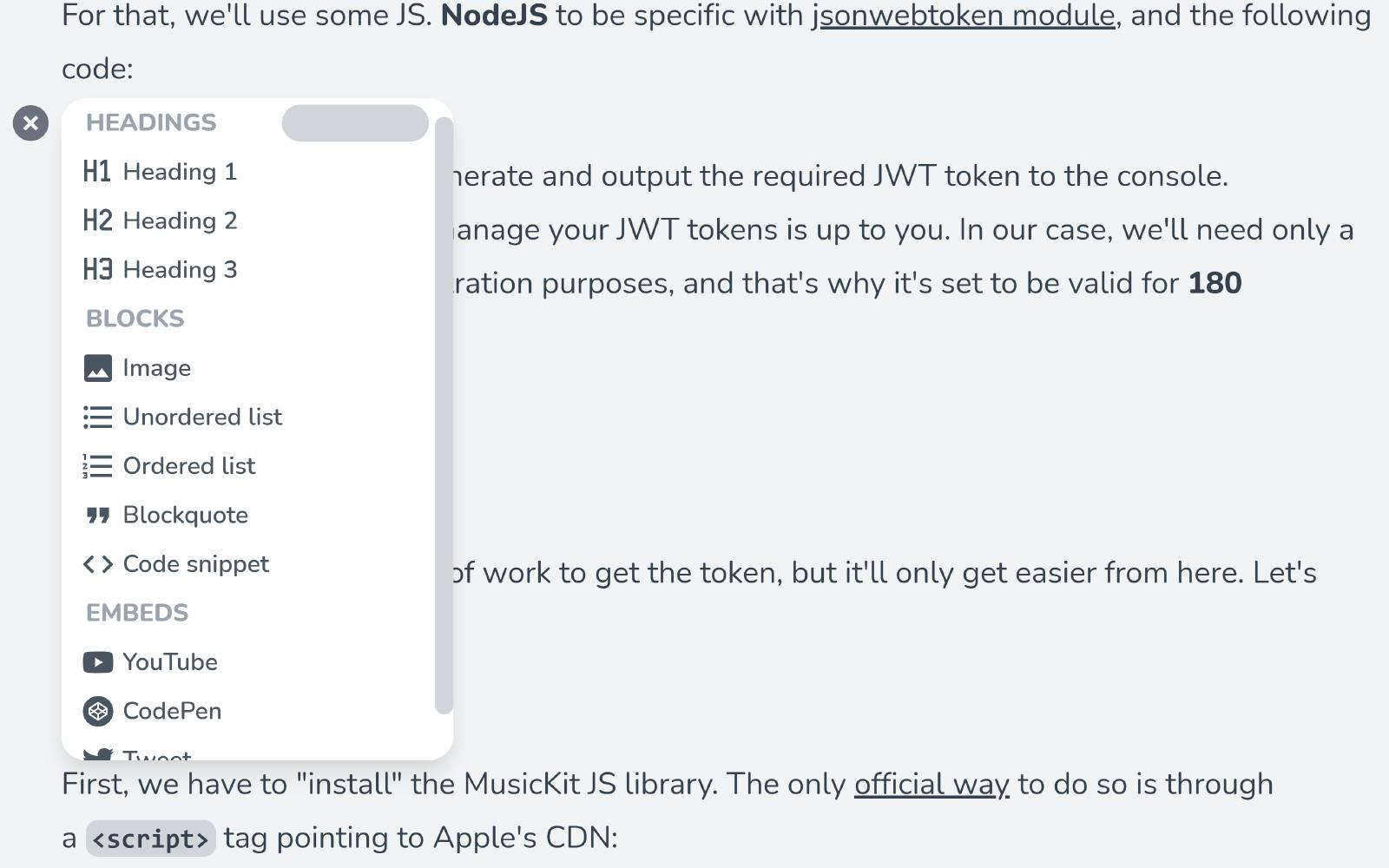
And so, on top of minimalistic design with both light and dark mode, floating formatting toolbar, on-demand block menu, and clean prose-reading-like editor, it adds features developers will appreciate.
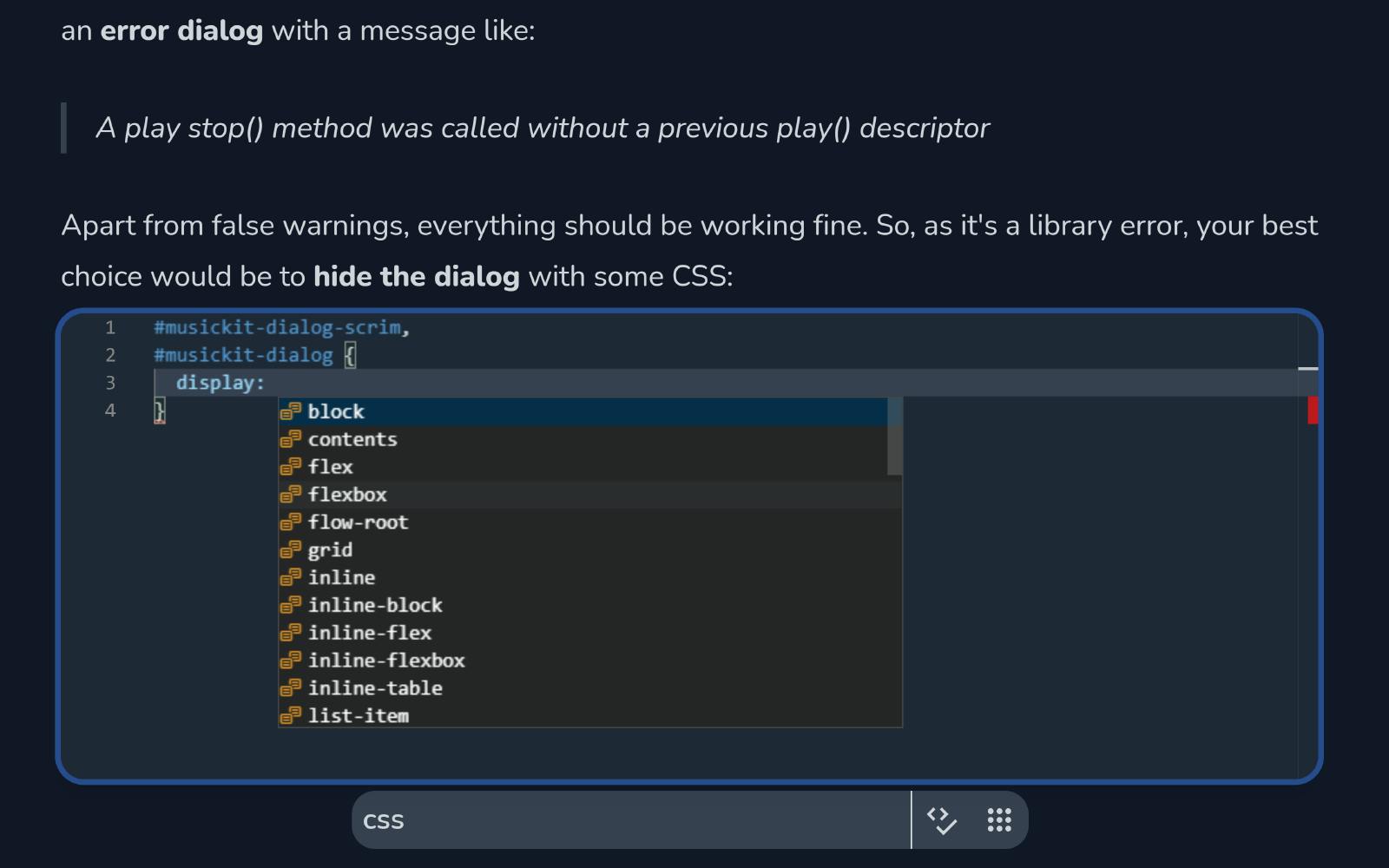
 This includes interactive embeds and - most importantly - a dedicated code editor for handling embedded code snippets. Namely Monaco Editor - the same one that powers VS Code, alongside one-click, configurable Prettier integration for quickly formatting your code.
This includes interactive embeds and - most importantly - a dedicated code editor for handling embedded code snippets. Namely Monaco Editor - the same one that powers VS Code, alongside one-click, configurable Prettier integration for quickly formatting your code.
This way, you no longer have to copy-paste your code or edit it in bare <textarea>s, leading to the improved writing experience, and potentially higher-quality of the resulting content.
 Besides all that, CodeWrite is continuously optimized to work well with tools like Grammarly, so you no longer have to suffer from weird quirks, issues, or copy-pasting to and from the Grammarly editor.
Besides all that, CodeWrite is continuously optimized to work well with tools like Grammarly, so you no longer have to suffer from weird quirks, issues, or copy-pasting to and from the Grammarly editor.
Also, all the “nerdy” stuff like keyboard shortcuts and Markdown input rules are present.
Careful attention to details like these elevates the CodeWrite blogging experience to another level!
Cross-posting
But an editor alone - no matter how good - is still an editor. Although you might have had stumbled upon and maybe even use some great dedicated rich content editors, you most likely still had to struggle with a plethora of publishing issues while copy-pasting your content from the editor to the publication platform or when publishing through an RSS feed.
That’s where CodeWrite truly stands out with its “one-click publishing” system. CodeWrite’s unique browser extension + PWA hybrid structure allows it to do something that (at least to my knowledge) hasn’t been achieved before. That is to auto-fill your blog post on any supported blogging platform (right now Ghost, Dev.to, Hashnode, and Medium).
How does it work? Really simple - you “pin your post for publishing”, use one of the links in the extension pop-up to go to one of the supported platforms’ editors, click “Publish”, and off you go! CodeWrite will automatically detect compatibility issues on the given platform, provide you with potential solutions, and then automatically apply them, and auto-fill the blog post’s content within the platform’s editor - including stuff like blog post’s title, cover, and tags.
Check it out in action:
The system can solve issues like lack of syntax highlighting (Medium) by converting code snippets to GitHub gists, or too large images (Dev.to) by automatically shrinking them to Full HD.
This “one-click publishing” system is, IMHO, a great implementation of the “be everywhere” strategy and arguably, one of the most reliable and one-of-a-kind solutions to high-quality, frictionless cross-posting.
Recent updates
With all that said, CodeWrite was launched as MVP in late February of this year, and so there’s still a lot of room for improvement.
Over the past month, many bugs were squashed, word and character stats were introduced, CodeSandbox embeds, initial Ghost blog “one-click publishing”, and Dev.to image caption support was added, but probably most importantly - a free tier was introduced.
Free tier
CodeWrite is a paid, subscription-based product (though really cheap, starting at $3/month). In opposition to the old “demo mode”, the free tier allows CodeWrite users to use it for completely free, up to 1 blog post and 6000 characters! That’s enough to write a full-blown blog post, and nothing stops you from clearing the page and writing another one!
Paid tiers don’t have these limits and will soon receive exclusive features, but that doesn’t change the fact that you’ll still be able to use all of the most important, core features of CodeWrite for free!
Bright future
So, I’ve got high hopes for CodeWrite. I really want it to improve, dare I say revolutionize, the way technical bloggers - whether experienced or newcomers - do their work.
As a CodeWrite user myself, I can already say that the time I spend creating a single blog post (not counting the research) has almost halved!
I no longer have to go back and forth between my code editor, rich text editor, and Grammarly editor just to properly write and format my blog post. I can now do everything right there and then, in a single editor, without sacrificing (maybe even improving) the quality of my content.
On top of that, cross-posting is no longer a pain. I can make my content more visible across the internet by posting in on my Ghost-powered blog, Dev.to, and even platforms that I previously didn’t bother publishing to, like Hashnode or Medium! All that with high-quality content formatting and within a click of a button!
There are a lot more features coming to CodeWrite. More “one-click publishing” platforms integrations, canonical link support, Markdown import & export, better editing experience, improved performance, cloud sync, and more! Everything with a single goal of making the best technical blogging tool out there - for me, you, and every other blogger!
You can check out and vote on upcoming features in public Trello roadmap!
Bottom line
So, I guess all that’s left to say is go and give CodeWrite a try! You’ll get much better writing and coding experience than most blogging platforms’ editors, and you won’t have to copy-paste your content any longer!
And on top of that, if you’re reading this post right in the day it’s published, there’s an extraordinary deal available for only a couple of hours to get a lifetime 40% off from any CodeWrite premium subscription with the code gmrd. That’s as little as $1.50/month (when paid $18 yearly) to get everything CodeWrite has to offer now and in the future!
With that said, remember that you can still use CodeWrite perfectly fine for free!
If you’ve got any CodeWrite-related questions, drop them in the comment section below, or join our Discord server. For more CodeWrite updates, follow the development on Twitter, and join my newsletter.
Thanks for reading, and happy CodeWriting!